我们为什么不画高保真原型
小课堂【第76期】
分享人:
目录
1.原型图分类
2.为什么我们不画高保真原型
3.高保真原型的应用场景
4.更多讨论
5.参考文献
1.原型图分类
简单说两句原型图的作用。原型图对于开发来说,是要开发成什么样子,这里的样子体现的是产品的结构、内容、功能、交互,具体的样式交给UI;对于客户来说,是正式开工前的产品效果展示,是需求的具现化;对于产品经理自己来说,是一种的证据,是脑海中想法的呈现。
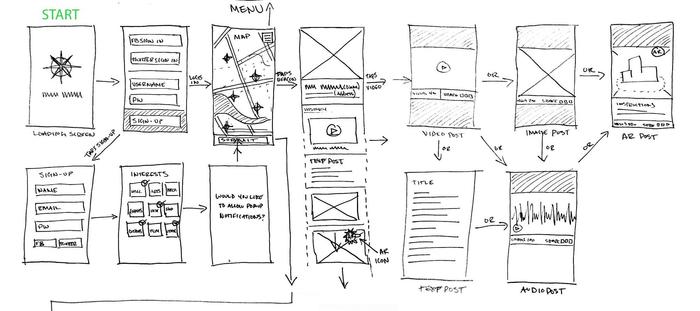
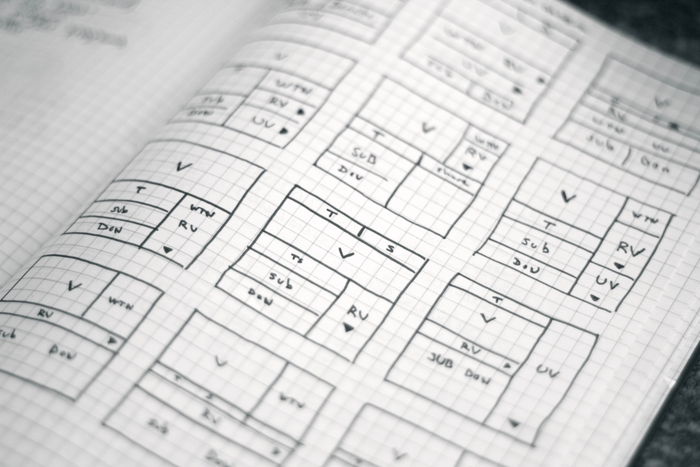
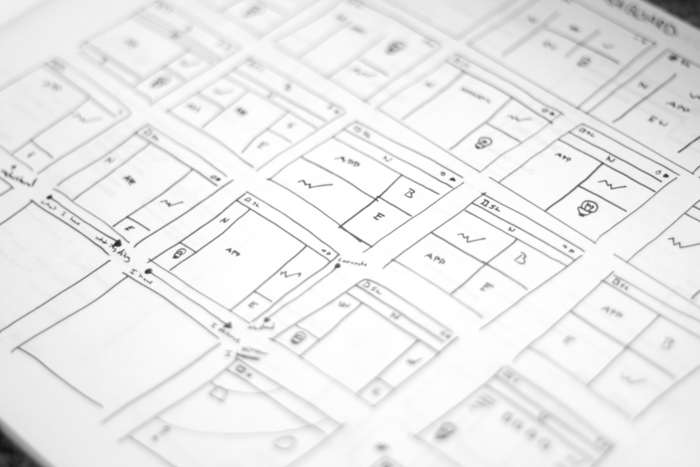
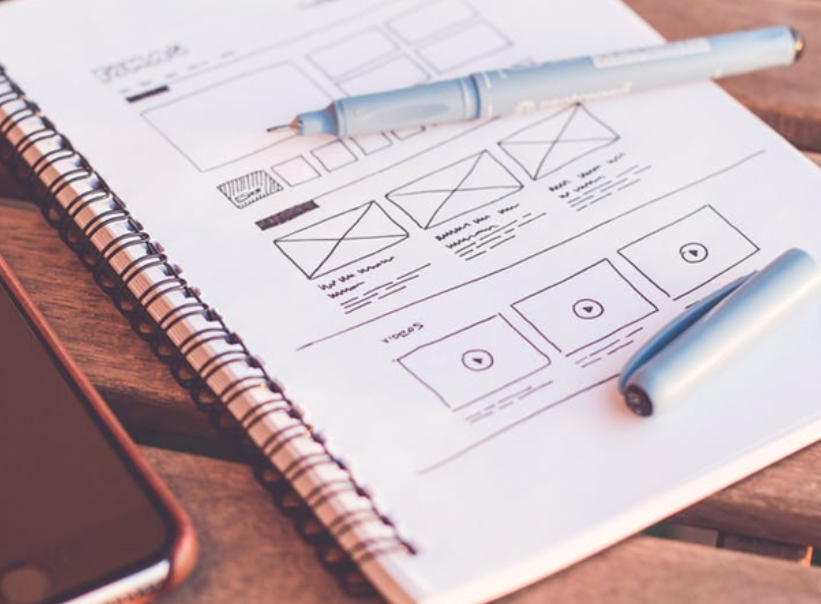
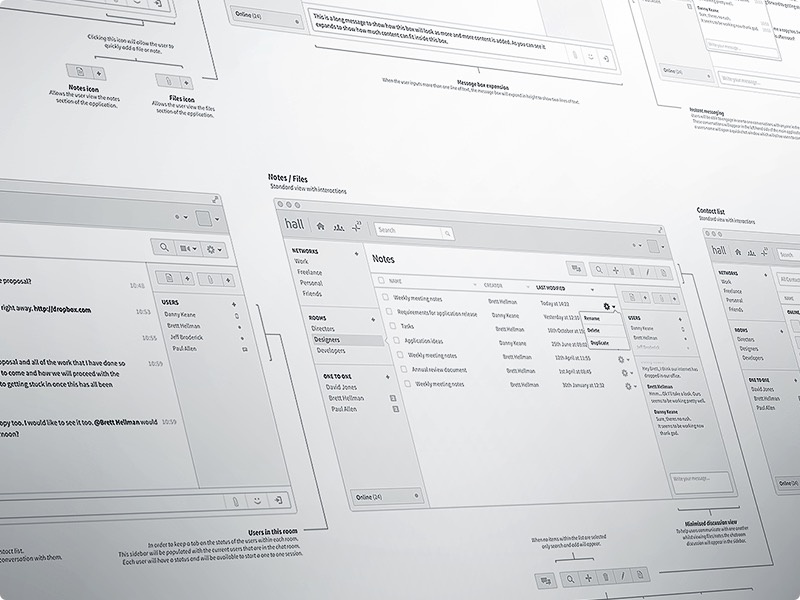
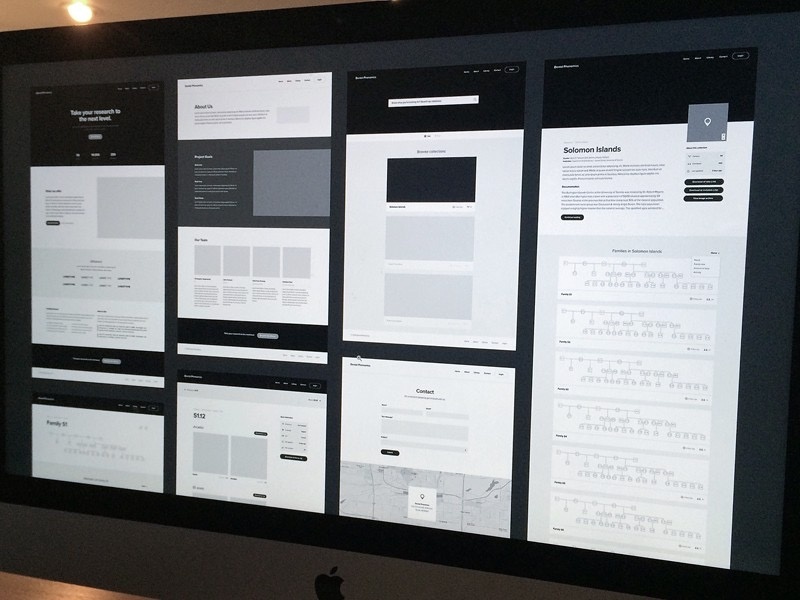
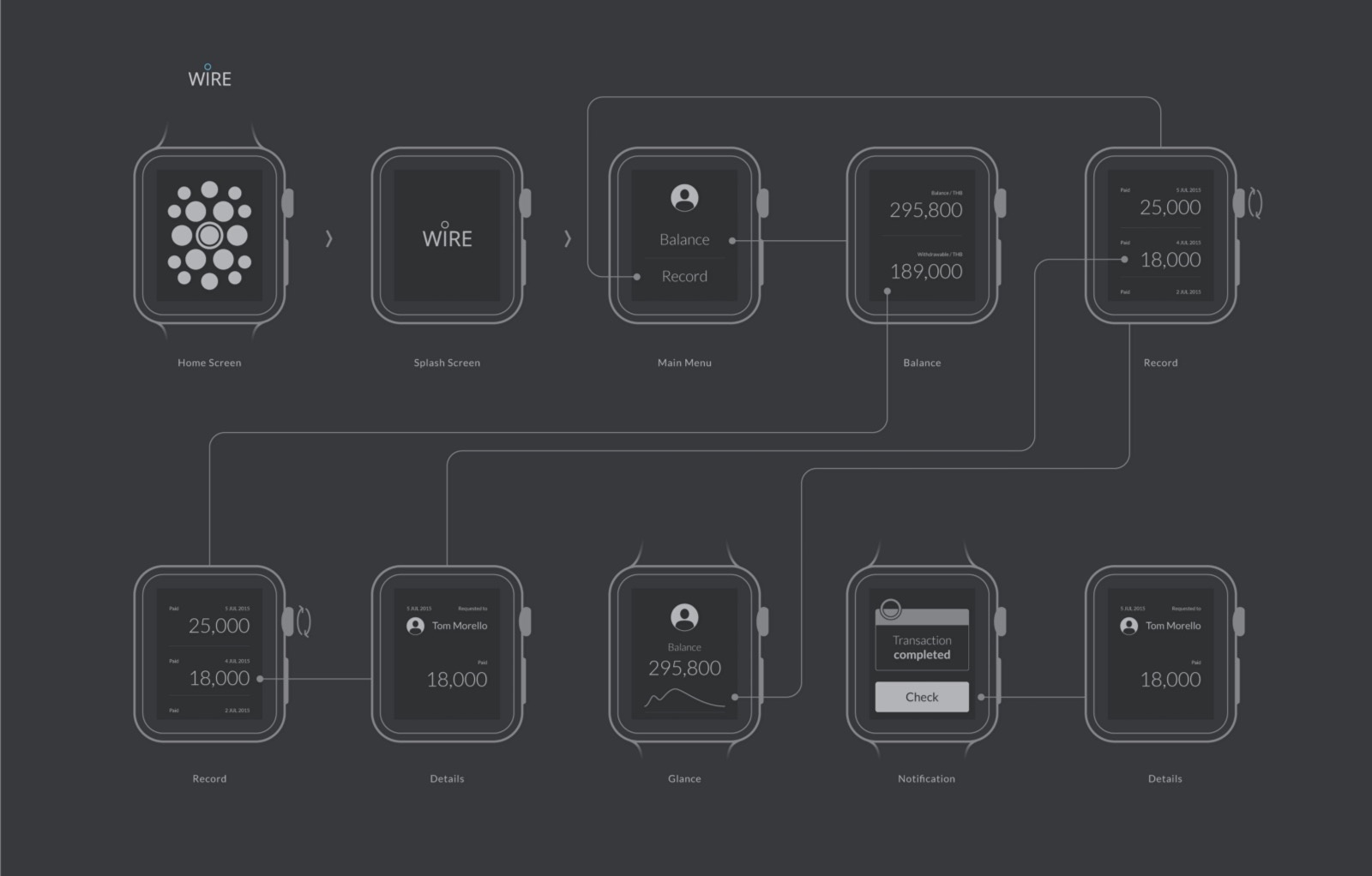
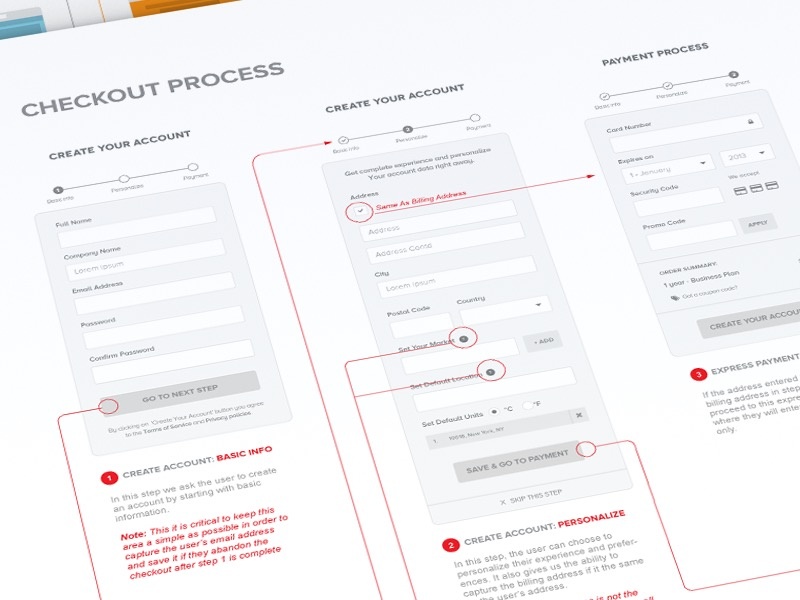
原型图分成高保真和低保真,在它们之前还有个线框图的阶段,下面展示一下线框图、高保真原型图
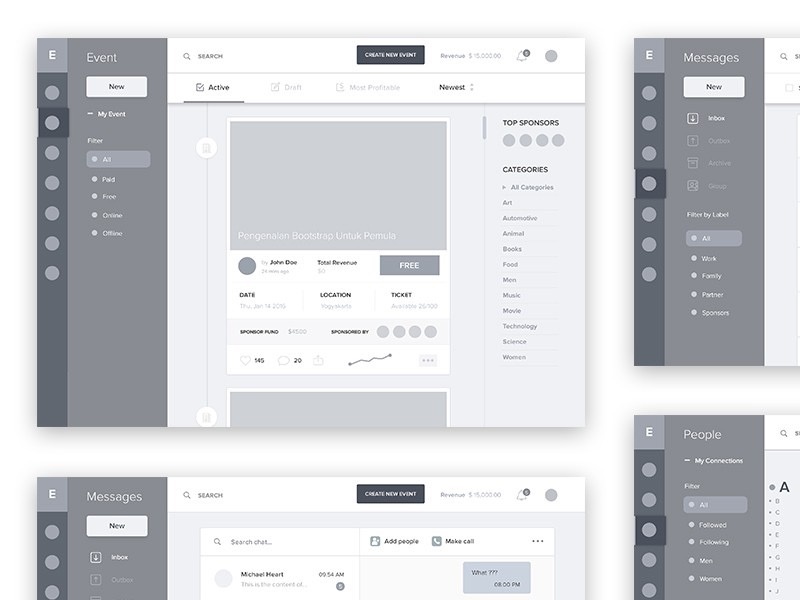
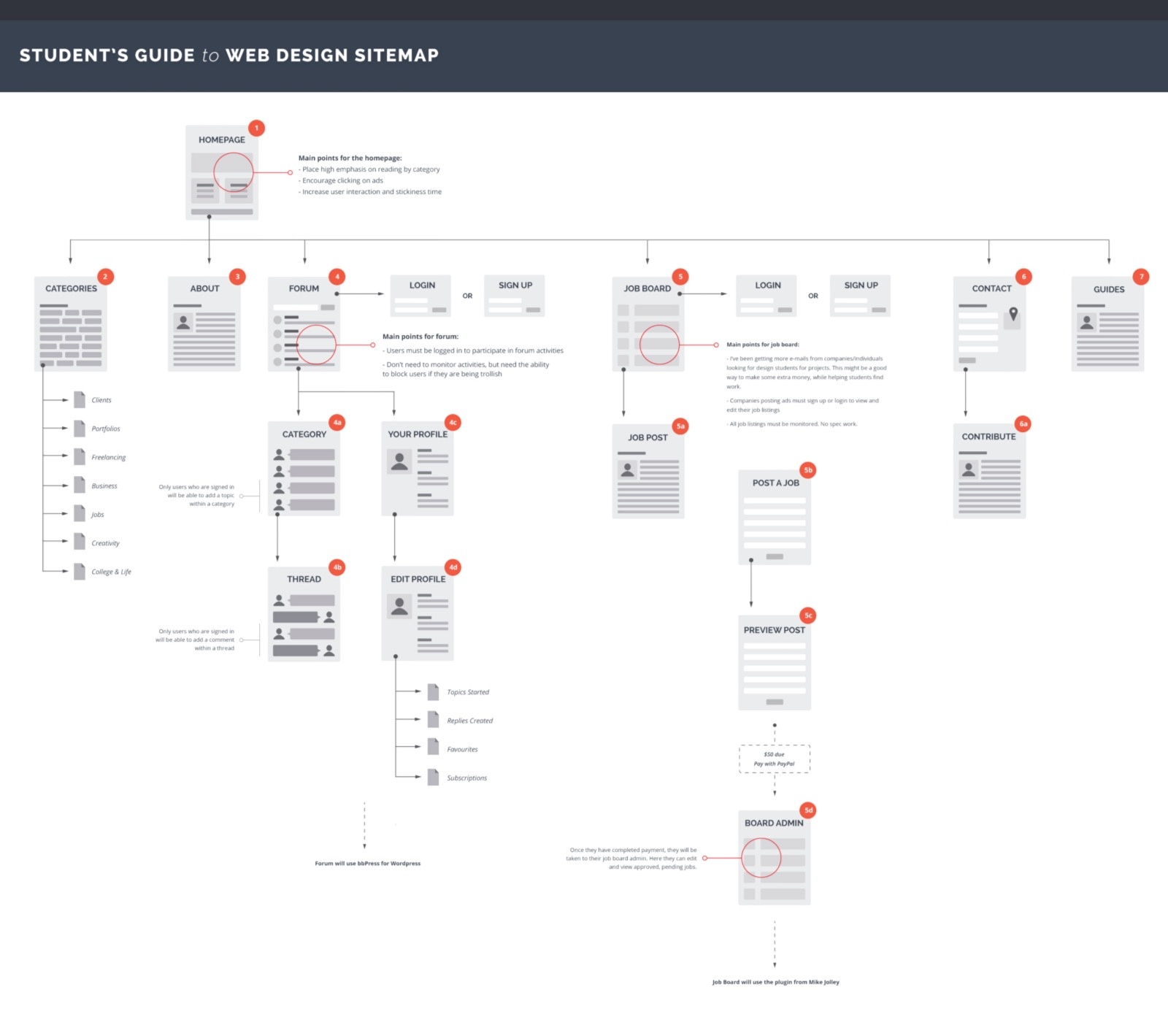
线框图(对于有的产品经理或者设计师来说它也可以是低保真原型图),因为线框图只需要使用线条、方框和灰阶色彩填充。它的这种黑白色的布局呈现效果就是低保真图,包括主要信息,勾勒结构和布局,表达用户交互界面的主视觉和描述注释。




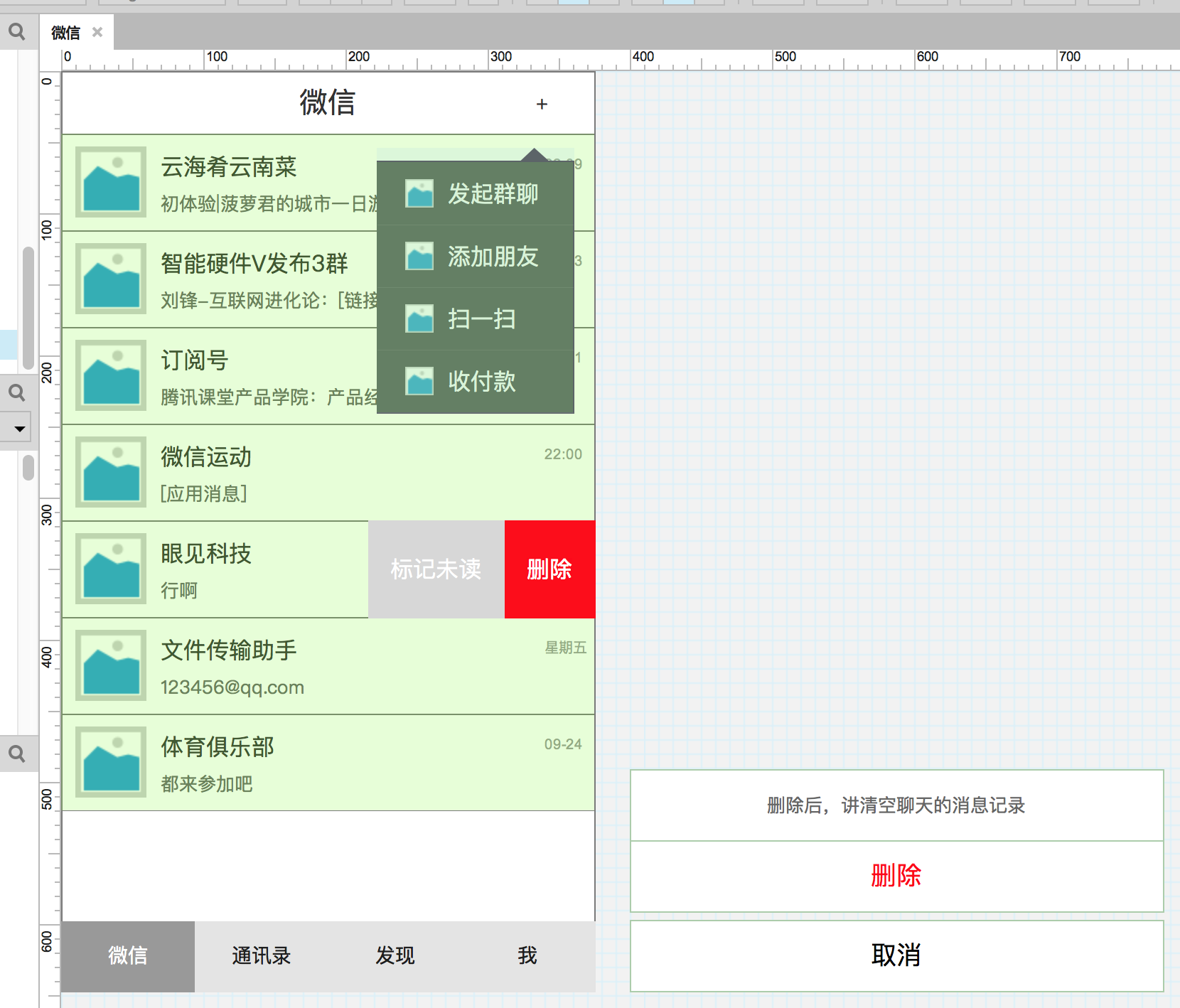
低保真原型图,也就是我们画的这一种,每个人会有不同的理解,总的来说它是除去样式在线框图上做细化

高保真原型,跟真的一样。













二.为什么我们不画高保真原型
1、它会让我们没有时间深入思考产品的逻辑
2、它修改起来极度浪费时间,阻止我们探索更多方案的欲望
3、它影响UI设计师的创造性发挥
4、我们没有遇到使用它的场景
三.高保真原型的应用场景
1、给客户展示
2、给老板展示
3、给不懂行的人展示,比如放在简历里
4、自己画着开心
因为它的视觉效果很棒,容易传播并且评判
四.更多讨论
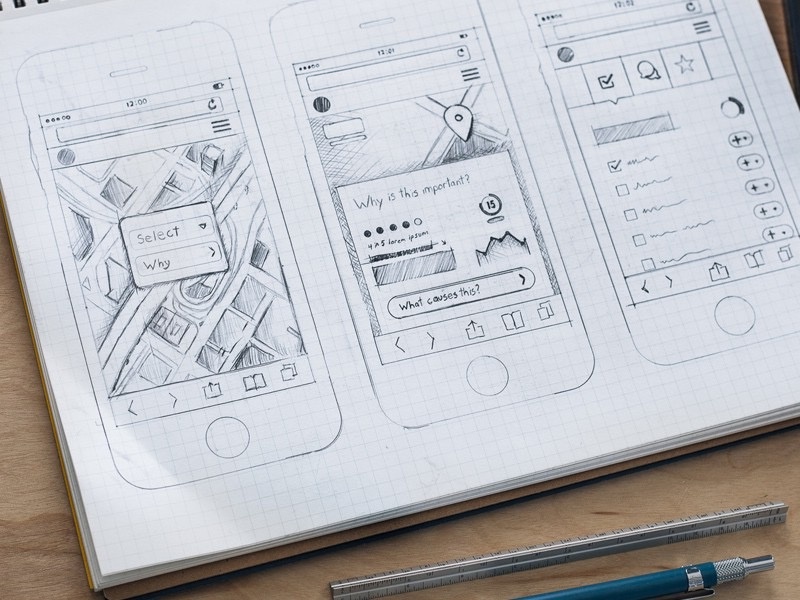
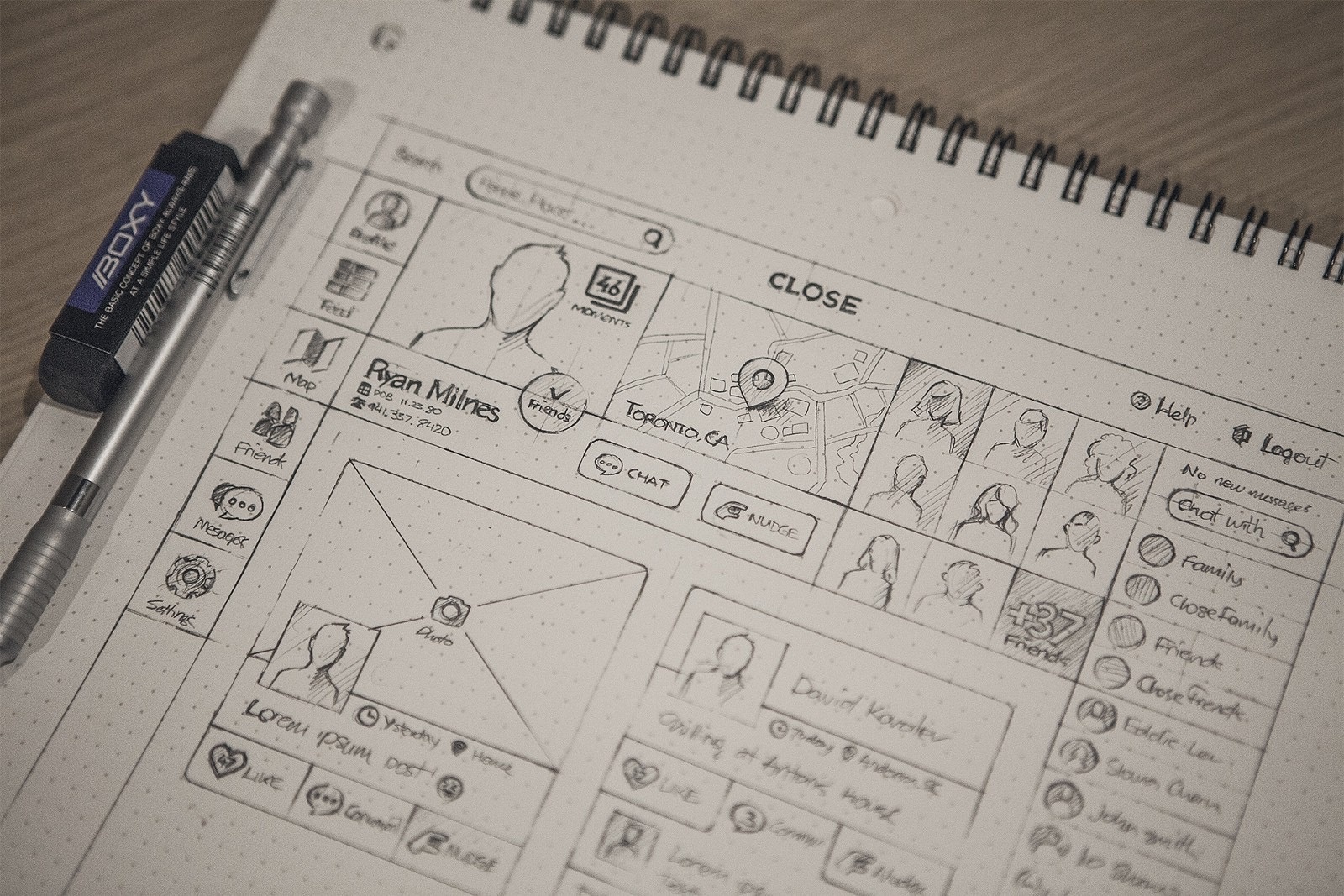
推荐大家在原型图方案(全部或部分)没有确定的时候手绘多套方案
五.参考文献
参考三:为什么我坚持手绘原型图?
鸣谢
感谢大家观看
BY :
