【CSS-task1】九宫格有哪几种方法可以实现,他们各自的优缺点是什么?
分享人:杨亚洲
目录
1.背景介绍
2.知识剖析
3.常见问题
4.解决方案
5.编码实战
6.扩展思考
7.参考文献
8.更多讨论
1.背景介绍
盒子模型与元素水平

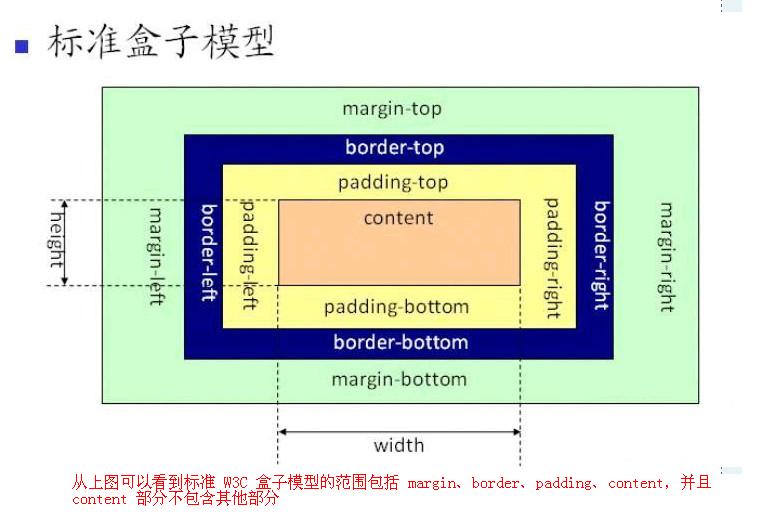
九宫格对于一个初学者来说,只需要了解标准盒模型,盒模型由内至外分别是content、padding、border、margin, 其中可以使用百分比的有content,padding,margin,边框border则不可以用%单位。
元素水平分为3种:block水平,inline-block水平,inline水平,3种元素各有不同的表现。 block水平默认情况下,继承父级宽度,铺满整行。多个元素竖直方向排列,可以设置宽高,竖直方向上的padding,margin有效。 inline元素水平排列,多个inline水平的元素,会在一行里排列,不可以设置宽高,竖直方向上的padding,margin无效。 inline-block水平元素,用时具有block水平和inline水平的特点,多个元素水平排列成一行。可以设置宽高,竖直方向上的padding,margin有效。
2.知识剖析
既然这样,实现九宫格效果,必然不能是9个block水平的元素或者是9个inline水平的元素,只能是inline-block的元素。 所以引出第一种九宫格布局。inline-block布局。固定尺寸的九宫格布局。
关于九宫格的自适应,什么叫自适应,九宫格的自适应指的又是什么,认识css单位px、%与vw。
px与%和vw,简述css单位
px,%,vw的不同之处
px:绝对单位,页面按精确像素展示
vw:viewpoint-width,视窗宽度,1vw等于视窗宽度的1%。
vh:viewpoint-height,视窗高度,1vh等于视窗高度的1%。
%:百分比,以父级元素的尺寸为基准,乘以%后得到相应的尺寸。
既然这样就可以轻松的写出第一个九宫格展示图
2、float布局
关于浮动
float 属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
3、vw布局
4、flex布局
5、grid布局
6、position布局
7、line-height布局
3.常见问题
display:inline-block后的九宫格会折行?
4 解决方案
分析原因
解决办法
1、父级设置font-size为0
2、标签闭合
5.编码实战
6.扩展思考
9宫格必须使用9个div吗?
不一定
直接看demo。
3个div实现9宫格
1个div实现9宫格
7.参考文献
参考1:张鑫旭大神的博客
8 更多讨论
讨论点1:以上提到的九宫格布局实现方案,还有别的实现方案吗?
讨论点2:选择哪种方案好?
讨论点3:初学者实现九宫格要注意的问题
1:table布局方案,纯position定位方案
2:考虑兼容性的话float布局与inline-block布局最好,其他的布局方案或多或少不兼容低版本浏览器
3:inline-block的问题,有必要清楚浮动吗?
鸣谢
感谢大家观看
BY : 杨亚洲
