【JS-05】什么是Ajax
分享人:黄震
目录
1.背景介绍
2.知识剖析
3.常见问题
4.解决方案
5.编码实战
6.扩展思考
7.参考文献
8.更多讨论
1.背景介绍
什么是Ajax?
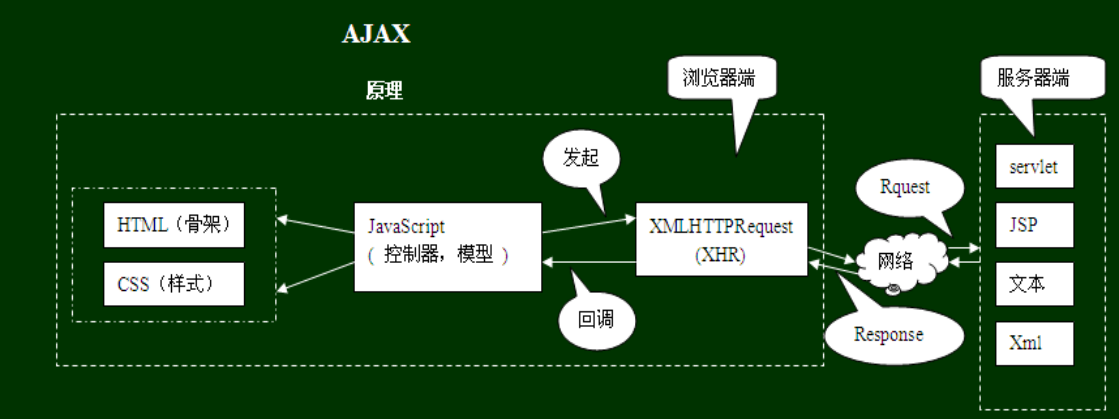
AJAX即异步的JavaScript与XML技术,指的是一套综合了多项技术的浏览器端网页开发技术。
通过在后台与服务器进行少量数据交换,Ajax可以使网页实现异步更新。 这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。 传统的网页(不使用 Ajax)如果需要更新内容,必须重载整个网页页面。
2.知识剖析
传统的请求方式
传统的web应用程序中,用户向服务器发送一个请求,然后等待,服务器接受到用户的请求然后响应。在这段时间内,用户会傻乎乎 的盯着一个空白页面看。这是因为以往的传输方式为同步处理方式。长久以来我们对这种web交互模式已经习惯了,并且以使用者的角度来讲已经觉得是理所当然的事情了。
Ajax的工作方式
和传统的web应用不同,Ajax采取了异步交互避免了用户请求-等待-应答交互方式的缺点。 Ajax在应用程序和服务器中引入了一个中间层---Ajax引擎,它是用Javascript编写的,在一个隐藏的框架中运行。Ajax引擎负责呈现用户界面, 以及代表用户和服务器进行交互。Ajax引擎允许用户和服务器进行异步的交互。用户无需傻乎乎的盯着空白页面。
3.常见问题
1、IE浏览器下面的缓存问题
2、跨域问题
3、Ajax乱码问题
4、使用post提交的时候需要设置content-type为"application/x-www-form-urlencoded"
5、Ajax对象属性的大小写问题
6、Ajax状态为0的问题
下面一一讲解常见问题出现的原因和解决办法
4.解决方案
在IE浏览器下面使用get请求时,如果第一次请求了数据之后IE会自动缓存数据,如果下一次再发送同样的 请求的时候浏览器会自动先去找缓存显示出来,所以如果请求的数据有变化的时候,这里是看不到变化的。 解决办法:
xhr.open("get","xxxx.aspx?_dc="+new Date().getTime(),true);
就是在请求的后面 加上_dc=。。。让url变成唯一,或者是,改成post请求。
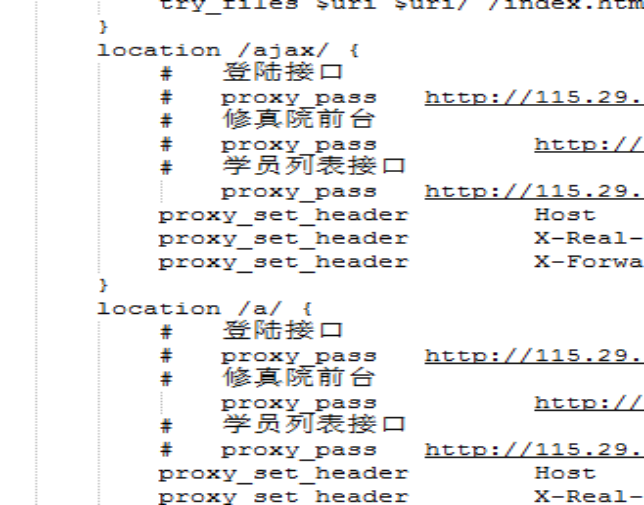
这是我们目前见到的最多的,也是最熟悉的一个问题。本地上面直接采用Nginx跨域实现。在服务器上的话,交给后端吧。。。 注意 Nginx跨域可以同时配置多个接口的,就是多写几个location就好了,然后location后面带的参数不一样就可以了。

第三个问题: Ajax乱码问题
乱码问题虽然我们目前遇到的不多,但是也属于比较常见的一个问题了。出现的主要原因就是编码不一致导致的。 如果出现乱码问题了,首先检查一下meta声明的charset要和请求的页面返回的charset一致。response.charset="gb2312
or utf-8"
第四个问题:使用post提交的时候需要设置
content-Type: application/x-www-form-urlencoded; jQuery中,
content-Type: application/x-www-form-urlencoded;charset=utf-8 ;
AngularJS中$http的
content-Type: application/json; charset=utf-8 ;
使用原生Ajax需要在open以后才能使用xhr.setRequestHeader()方法,否则出错。 xhr.open("post","xxxx.aspx",true); xhr.setRequestHeader("content-type","application/x-www-form-urlencoded")
用原生写时必须在open()方法之后send()方法之前调用。
第五个问题:Ajax对象属性的大小写问题,有些浏览器比如火狐,对大小写是敏感的,if (xhr.readystate==4)这种写法, 在IE下是成立的,但是在ff下就行不通了,因为IE不区分大小写,ff是区分大小的。标准写法为if (xhr.readyState==4),同理还有属性
responseText,responseXML。
习惯采用驼峰形式的写法可以避免这个问题。
第六个问题:Ajax状态0的问题,有时候在测试Ajax代码的时候加了 xhr.status==200的判断后,一直不执行xhr.status==200的代码, 这个就需要注意了。xhr.status==200是要通过服务器确认后来返回的,在服务器页面没有发生错误或者转向时才返回200状态的,
此状态和你通过浏览器访问页面时服务器定义的状态一致。这个我们提前就跟后端对接好了,问题也不大。
5.编码实战
// jQuery
$(document).ready(function () {
$("#login").on("click", function () {
$.post("/carrots-admin-ajax/a/login", {
name: $("#username").val(),
pwd: $("#password").val()
},
function (data) {
var data = JSON.parse(data);
if (data.message == "success") {
window.location.href = "http://dev.admin.carrots.ptteng.com/";
} else {
$(".info").text(data.message);
}
});
});
});
$http({
method:'get',
url:('/a/a/all/document?type=1&page='+$scope.page),
headers:{'Content-Type':'application/x-www-form-urlencoded'}
})
.success(function (response) {
// console.log(12345);
console.log(response.total);
console.log(response);
console.log(aaa);
// if (response.message === "查询成功") {
$scope.userList = response.data;
$scope.userTotal = response.total;
$scope.page=response.page;
// console.log($scope.userList.total);
});
var request = new XMLHttpRequest(); // 新建XMLHttpRequest对象;
request.onreadystatechange = function () { // 状态发生变化时,函数被回调;
if (request.readyState === 4) { // 成功完成
// 判断响应结果:
if (request.status === 200) {
// 成功,通过responseText拿到响应的文本:
return success(request.responseText);
} else {
// 失败,根据响应码判断失败原因:
return fail(request.status);
}
} else {
// HTTP请求还在继续...
}
}
// 发送请求:
request.open("POST","/skill-ajax/a/login",true);
request.setRequestHeader("Content-type","application/x-www-form-urlencoded");
request.send();
alert('请求已发送,请等待响应...');
// readyState值说明
// 0,初始化,XHR对象已经创建,还未执行open
// 1,载入,已经调用open方法,但是还没发送请求
// 2,载入完成,请求已经发送完成
// 3,交互,可以接收到部分数据
// status值说明
// 200:成功
// 404:没有发现文件、查询或URl
// 500:服务器产生内部错误
(1) 在使用xhr对象发送请求和处理请求响应之前,必须先用js语言创建一个xhr对象。由于xhr对象当前还不是w3c标准,所以才有多种方式进行创建以解决兼容性问题。具体创建方式如下:
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
(a) open(method,url,async) 规定请求的类型、URL 以及是否异步处理请求。
method:请求的类型;GET 或 POST
url:文件在服务器上的位置
async:true(异步)或 false(同步)
(b)send(string)
将请求发送到服务器。
string:仅用于 POST 请求
6.扩展思考
AngularJS请求的时候,success()和then()方法的区别?
$http({
url:'data.json',
method:'GET'
}).success(function(data,header,config,status){
//code goes here
}).error(function(data,header,config,status) {
//code goes here
});
var promise = $http({
url:'data.json',
method:'GET'
});
promise.then(function(resp) {
//resp是一个响应对象
}, function() {
//带有错误信息的resp
})
then()方法与其他两种方法的主要区别是,它会接收到完整的响应对象,信息更为全面,而success()和error()则会对响应对象进行析构,使用起来更为方便。

7.参考文献
参考一: 什么是跨域
参考二: AngularJS中then和success的区别
参考三: Ajax常见问题
8.更多讨论
讨论时间到,欢迎大家提问!
鸣谢
感谢大家观看
BY : 左少华 | 周全顺 | 王奎智 | 周恒光 | 黄震
