【js-07】
angular的核心思想是什么?怎么体现在代码里?
分享人:陈星宇
目录
1.背景介绍
2.知识剖析
3.常见问题
4.解决方案
5.编码实战
6.扩展思考
7.参考文献
8.更多讨论
1.背景介绍
angular是什么?
AngularJS[1]诞生于2009年,由Misko Hevery等人创建,后为Google所收购。是一款优秀的前端JS框架, 已经被用于Google的多款产品当中。AngularJS有着诸多特性,最为核心的是:MVC、模块化、双向数据绑定、语义化标签、依赖注入等等。 AngularJS是为了克服HTML在构建应用上的不足而设计的。HTML是一门很好的伪静态文本展示设计的声明式语言, 但要构建WEB应用的话它就显得乏力了。AngularJS通过MVC模式(MVC)功能增强基于浏览器的应用,使开发和测试变得更加容易。
2.知识剖析
AngularJS的四大特性
1.使用MVC设计模式
2.双向数据绑定
3.依赖注入
4.采用模块化设计
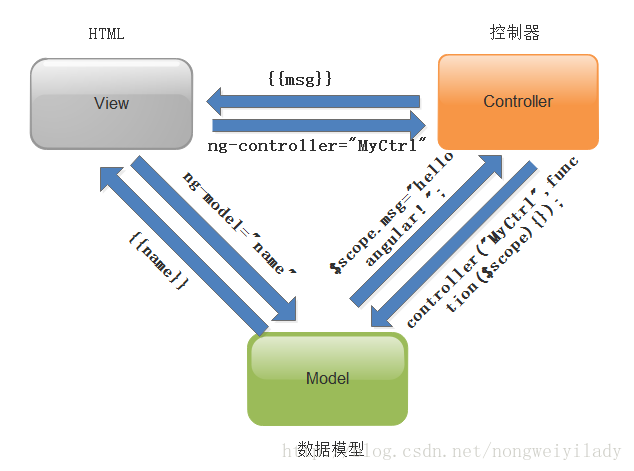
1.使用MVC设计模式
MVC指的是 Model View Controller 模型-视图-控制器设计模式
在前端中,我们可以简单的理解为:
M-Model,数据模型,当我们需要使用到数据的时候,数据暂存在这里。通常这样表达:$scope.ppt。
V-View,视图层,一般是我们的html文件层,用于展示数据内容,如:{{ppt}}
C-Controller,控制器,控制器帮助将M层数据给V,或者当View层数据有所改变时,通知M层,M层数据也做相应的改变。可以说C是为了实现V和M之间的数据交互而存在的。

2.双向数据绑定
一但建立双向绑定,使用者输入,会由Angular自动传到一个变量中, 再自动读到所有绑到它的内容,更新它,效果上就是立即的资料同步, 在程式码中修改变量,也会直接反应到呈现的外观上。
3.依赖注入
依赖注入(Dependency Injection,简称DI)是一种设计模式, 指某个对象依赖的其他对象无需手工创建,只需要“吼一嗓子”, 则此对象在创建时,其依赖的对象由框架来自动创建并注入进来, 其实就是最少知识法则;模块中所有的service和provider两类对象, 都可以根据形参名称实现DI.
4.模块化设计
高内聚低耦合法则
1)官方提供的模块 ng、ngRoute、ngAnimate、ngTouch
2)用户自定义的模块 angular.module('模块名',[ ])
3.常见问题
怎么体现在代码?
4.解决方案

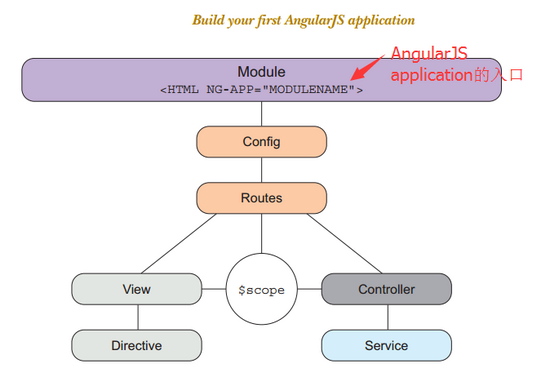
5.代码实战
Module
AngularJS中一切都是从Module模块开始的,模块是组织代码的容器,当然模块中还可以包含子模块
Routes
路由负责在应用中基于state进行页面的跳转
Views
Views是通过AngularJS编译后呈现的DOM
$scope
$scope实际上就是一个JavaScript对象,controller和view都可以访问它,所以我们可以利用它在两者间传递信息。在这个 $scope 对象里,我们既存储数据,又存储将要运行在view上的函数。$scope是连接controller和view之间的桥梁,
Controller
定义一些属性和方法用于绑定到view的元素上,一般来说,controller是比较轻量的,它里面只放一些负责view呈现的属性和方法
Directive
指令使得AngularJS能够创建自定义的标签并实现相应的功能,可以将指令看成一种特殊的html标签
Service
Service负责提供一些通用的功能函数,比如有些数据在多个controller中都会用到,就可以定义在一个service中
6.拓展思考
7.参考文献
8.更多讨论
鸣谢
感谢大家观看
BY : 吴昊杰|陈星宇
