cookies,sessionStorage和localStorage的区别?
分享人:刘仁瑞
目录
1.背景介绍
2.知识剖析
3.常见问题
4.解决方案
5.编码实战
6.扩展思考
7.参考文献
8.更多讨论
1.背景介绍
什么是Cookie?
Cookie 是小饼干的意思。cookie 确实非常小,它的大小限制为4KB左右, 是由W3C组织提出,最早由Netscape社区发展的一种机制。目前Cookie已经成为标准, 所有的主流浏览器如IE、Netscape、Firefox、Opera等都支持Cookie。 它的主要用途有保存登录信息, 比如你登录某个网站市场可以看到“记住密码”, 这通常就是通过在 Cookie 中存入一段辨别用户身份的数据来实现的。
什么是localStorage?
localStorage 是 HTML5 标准中新加入的技术,它并不是什么划时代的新东西。 早在 IE 6 时代,就有一个叫 userData 的东西用于本地存储,而当时考虑到浏览器兼容性, 更通用的方案是使用 Flash。而如今,localStorage 被大多数浏览器所支持,更多用他来存储数据。
什么是sessionStorage?
sessionStorage 与 localStorage 的接口类似, 但保存数据的生命周期与 localStorage 不同。 做过后端开发的同学应该知道 Session 这个词的意思, 直译过来是“会话”。 而 sessionStorage 是一个前端的概念, 它只是可以将一部分数据在当前会话中保存下来, 刷新页面数据依旧存在。 但当页面关闭后,sessionStorage 中的数据就会被清空。
2.知识剖析
cookie的特性
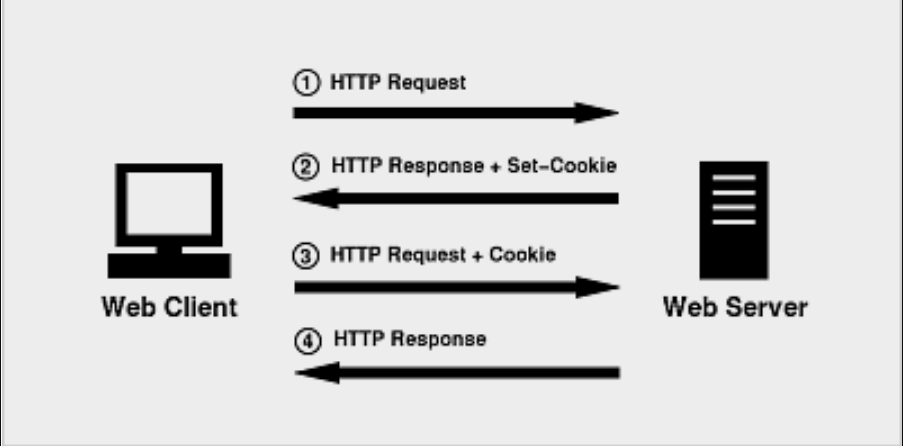
一个cookie的设置以及发送过程分为以下四步:
①客户端发送一个http请求到服务器端 ②服务器端发送一个http响应到客户端,其中包含Set-Cookie头部 ③客户端发送一个http请求到服务器端,其中包含Cookie头部 ④服务器端发送一个http响应到客户端

local storage和session storage主要通过在js中操作这两个对象来实现, 分别为window.localStorage和window.sessionStorage。这两个对象均是Storage类的两个实例,自然也具有Storage类的属性和方法。
Storage类的相关成员如下:
| 成员名 | 方法参数 | 描述 | length | 属性 | 获取存储数据的条数 | key(n) | n:索引值 | 根据索引值,返回键名 | getItem(key) | key:键名 | 根据键名,获取数据值 | setItem(key,value) | key:键名 value:键值 | 根据键名和键值设置数据项,如果键名已经存在,则覆盖值 | removeItem(key) | key:键名 | 根据键名删除一个数据项 | clear() | 无 | 清空当前的Storage对象 |
|---|
| 特性 | Cookie | localStorage | sessionStorage | 生命周期 | 一般由服务器生成,可设置失效时间。如果在浏览器端生成Cookie,默认是关闭浏览器后失效 | 除非被清除,否则永久保存 | 仅在当前会话下有效,关闭页面或浏览器后被清除 | 存放数据大小 | 4K左右 | 一般为5MB | 与服务器端通信 | 每次都会携带在HTTP头中,如果使用cookie保存过多数据会带来性能问题 | 仅在客户端(即浏览器)中保存,不参与和服务器的通信 | 易用性 | 需要程序员自己封装,源生的Cookie接口不友好 | 源生接口可以接受,亦可再次封装来对Object和Array有更好的支持 |
|---|
3.常见问题
cookie的优点
4.解决方案
5.代码实战
6.拓展思考
三者的使用场景
7.参考文献
8.更多讨论
鸣谢
感谢大家观看
