【JS-10】angular有哪些优缺点?
小课堂【深圳-WEB-C组】
分享人:韩鹏
目录
1.背景介绍
2.知识剖析
3.常见问题
4.解决方案
5.编码实战
6.扩展思考
7.参考文献
8.更多讨论
1.背景介绍
AngularJS是一款为了克服HTML在构建应用上的不足而设计的优秀的前端JS框架。AngularJS有着诸多特性,最为核心的是:MVVM、模块化、自动化双向数据绑定、语义化标签、依赖注入等等。
AngularJS 是一个 JavaScript 框架。它是一个以 JavaScript 编写的库。它可通过 script 标签添加到 HTML 页面。
AngularJS 通过 指令 扩展了 HTML,且通过 表达式 绑定数据到 HTML。
AngularJS 是以一个 JavaScript 文件形式发布的,可通过 script 标签添加到网页中。

2.知识剖析
设计模式:MVC 与 MVVM
MVC设计模式:
M - Model 数据:数据实体,用来保存页面要展示的数据;
V - View 视图:负责显示数据的,一般其实就是指的html页面;
C - Controller 控制器: 控制整个业务逻辑,负责处理数据,比如数据的获取,以及数据的过滤,进而影响数据在视图上的展示.
MVVM设计模式:
M - Model 数据:它是与应用程序的业务逻辑相关的数据的封装载体;
V - View 视图:它专注于界面的显示和渲染;
VM - ViewModel 视图-数据:它是View和Model的粘合体,负责View和Model的交互和协作.
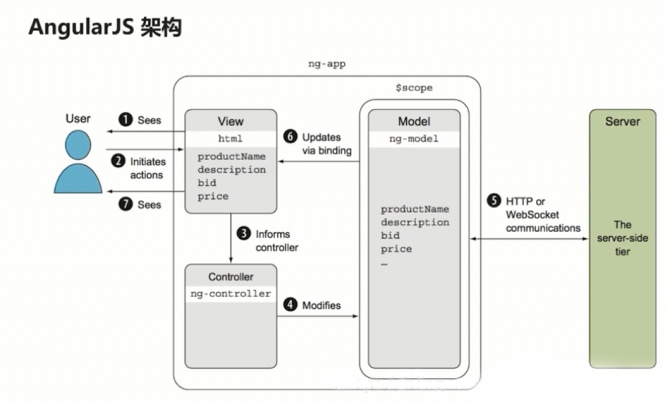
ng的设计思想采用了MVC的基本思想,又不完全是MVC。 MVC的界面和逻辑关联紧密,数据直接从数据库读取。MVVM的界面与viewmodel是松耦合,界面数据从viewmodel中获取。所以angularjs更倾向于mvvm。
MVVM的优点:
低耦合:View可以独立于Model变化和修改,同一个ViewModel可以被多个View复用;并且可以做到View和Model的变化互不影响;
可重用性:可以把一些视图的逻辑放在ViewModel,让多个View复用;
独立开发:开发人员可以专注与业务逻辑和数据的开发;
ViewModemvvm设计人员可以专注于UI(View)的设计;
可测试性:清晰的View分层,使得针对表现层业务逻辑的测试更容易,更简单。
AngularJS 的特点:
模块化:
一个应用是由若干个模块(module)组成的,每个模块实现一个功能。利于代码的复用。
一切都是从模块开始的,我们在使用angularJS时,一定要先想到模块,所有的东西都是建立在模块的基础上,只有定义了模块才能调用其它方法。
双向绑定:
数据绑定:数据从一个地方A转移(传递)到另一个地方B, 而且这个操作由框架来完成。
单向数据绑定:只支持一个方向的数据流向。
View——>Model: ng-init 初始化的效果
Model——>View :{{name}}表达的效果
双向数据绑定:同时支持两个方向的数据流向
View<——>Model: ng-model的功能
依赖注入:
依赖注入(Dependency Injection,简称DI)是一种软件设计模式,在这种模式下,一个或更多的依赖(或服务)被注入(或者通过引用传递)到一个独立的对象(或客户端)中,然后成为了该客户端状态的一部分。
AngularJS 提供很好的依赖注入机制。以下5个核心组件用来作为依赖注入:
value、factory、service、provider、constant
指令系统:
可以自定义标签名,然后写封装他们标签名;除了可以封装自定义标签,还可以做其他的功能。
常用的自带指令有:
ng-app、ng-model、ng-bind、ng-init等。
自定义指令:
通过directive创建自定义指令,可以在HTML页使用个性化标签。
3.常见问题
AngularJS 的优缺点是什么?
4.解决方案
AngularJS的优点:
1. 模板功能强大丰富,自带了极其丰富的angular指令。
2. 是一个比较完善的前端框架,包含服务,模板,数据双向绑定,模块化,路由,过滤器,依赖注入等所有功能;
3. 自定义指令,自定义指令后可以在项目中多次使用。
4. ng模块化比较大胆的引入了Java的一些东西(依赖注入),能够很容易的写出可复用的代码,对于敏捷开发的团队来说非常有帮助。
5. angularjs是互联网巨人谷歌开发,这也意味着他有一个坚实的基础和社区支持。
AngularJS的缺点:
1. angular 入门很容易 但深入后概念很多, 学习中较难理解.
2. 文档例子非常少, 官方的文档基本只写了api, 一个例子都没有, 很多时候具体怎么用都是google、baidu来的.
3. 对IE6/7 兼容不算特别好, 就是可以用jQuery自己手写代码解决一些.
4. 指令的应用的最佳实践教程少, angular其实很灵活, 如果不看一些作者的使用原则,很容易写出四不像的代码, 例如js中还是像jQuery的思想有很多dom操作.
5. DI 依赖注入 如果代码压缩需要显示声明.
5.代码实战
6.拓展思考
与Vue、React的对比
Vue:
Vue.js只聚焦视图层,是一个构建数据驱动的Web界面的库。
Vue.js通过简单的API(应用程序编程接口)提供高效的数据绑定和灵活的组件系统。
- 1.轻量级的框架
- 2.双向数据绑定
- 3.指令
- 4.插件化
优点:
1. 简单:官方文档很清晰,比 Angular 简单易学。
2. 快速:异步批处理方式更新 DOM。
3. 组合:用解耦的、可复用的组件组合你的应用程序。
4. 紧凑:~18kb min+gzip,且无依赖。
5. 强大:表达式 & 无需声明依赖的可推导属性 (computed properties)。
6. 对模块友好:可以通过 NPM、Bower 或 Duo 安装,不强迫你所有的代码都遵循 Angular 的各种规定,使用场景更加灵活。
缺点:
1. 新生儿:Vue.js是一个新的项目,没有angular那么成熟。
2. 影响度不是很大:google了一下,有关于Vue.js多样性或者说丰富性少于其他一些有名的库。
3. 不支持IE8。
React:
React主要用于构建UI。你可以在React里传递多种类型的参数,如声明代码,帮助你渲染出UI、也可以是静态的HTML DOM元素、也可以传递动态变量、甚至是可交互的应用组件。
特性:
1.声明式设计:React采用声明范式,可以轻松描述应用。 2.高效:React通过对DOM的模拟,最大限度地减少与DOM的交互。 3.灵活:React可以与已知的库或框架很好地配合。
优点:
1. 速度快:在UI渲染过程中,React通过在虚拟DOM中的微操作来实现对实际DOM的局部更新。
2. 跨浏览器兼容:虚拟DOM帮助我们解决了跨浏览器问题,它为我们提供了标准化的API,甚至在IE8中都是没问题的。
3. 模块化:为你程序编写独立的模块化UI组件,这样当某个或某些组件出现问题是,可以方便地进行隔离。
5. 同构、纯粹的javascript:因为搜索引擎的爬虫程序依赖的是服务端响应而不是JavaScript的执行,预渲染你的应用有助于搜索引擎优化。
6. 兼容性好:比如使用RequireJS来加载和打包,而Browserify和Webpack适用于构建大型应用。它们使得那些艰难的任务不再让人望而生畏。
缺点:
1.React本身只是一个V而已,并不是一个完整的框架,所以如果是大型项目想要一套完整的框架的话,基本都需要加上ReactRouter和Flux才能写大型应用。
7.参考文献
参考一:angularJS的核心特性
参考三:AngularJS-模块化
参考四:AngularJS 依赖注入
8.更多讨论
鸣谢
感谢大家观看
BY : 韩鹏
