【CSS-TASK1】如何理解盒模型及其 content、padding、border、margin?
分享人:王亚龙
目录
1. 背景介绍
2. 知识剖析
3. 常见问题
4. 解决方案
5. 编码实战
6. 扩展思考
7. 参考文献
8. 更多讨论
1. 背景介绍

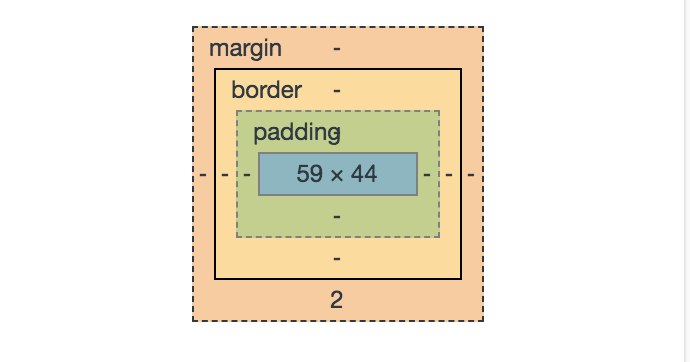
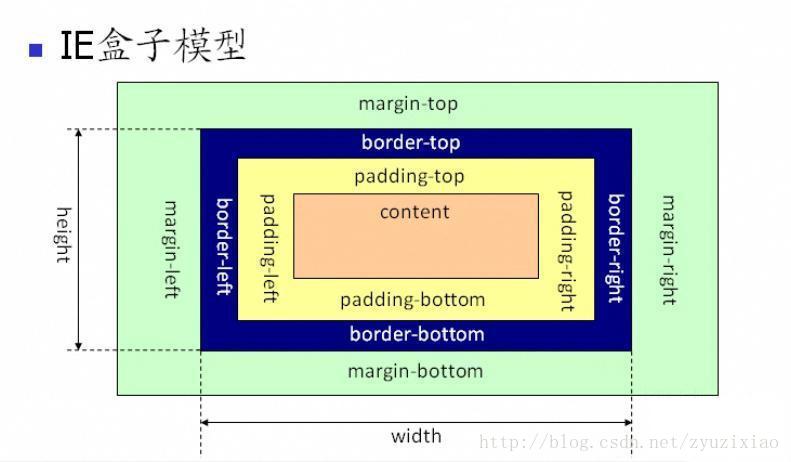
相信很多人对这幅图都不陌生,盒子模型简单点理解就是外边距 (margin)+ 边框 (border)+ 内边距 (padding)+ 内容 (content),页面所呈现的效果其实就是一个个盒子堆叠而成的。每一个元素其实是包含了一个 “外在盒子” 和一个 “内在盒子”,其中 “外在盒子” 负责元素是一行显示还是换行显示,而 “内在盒子” 则负责宽高、内容展现。

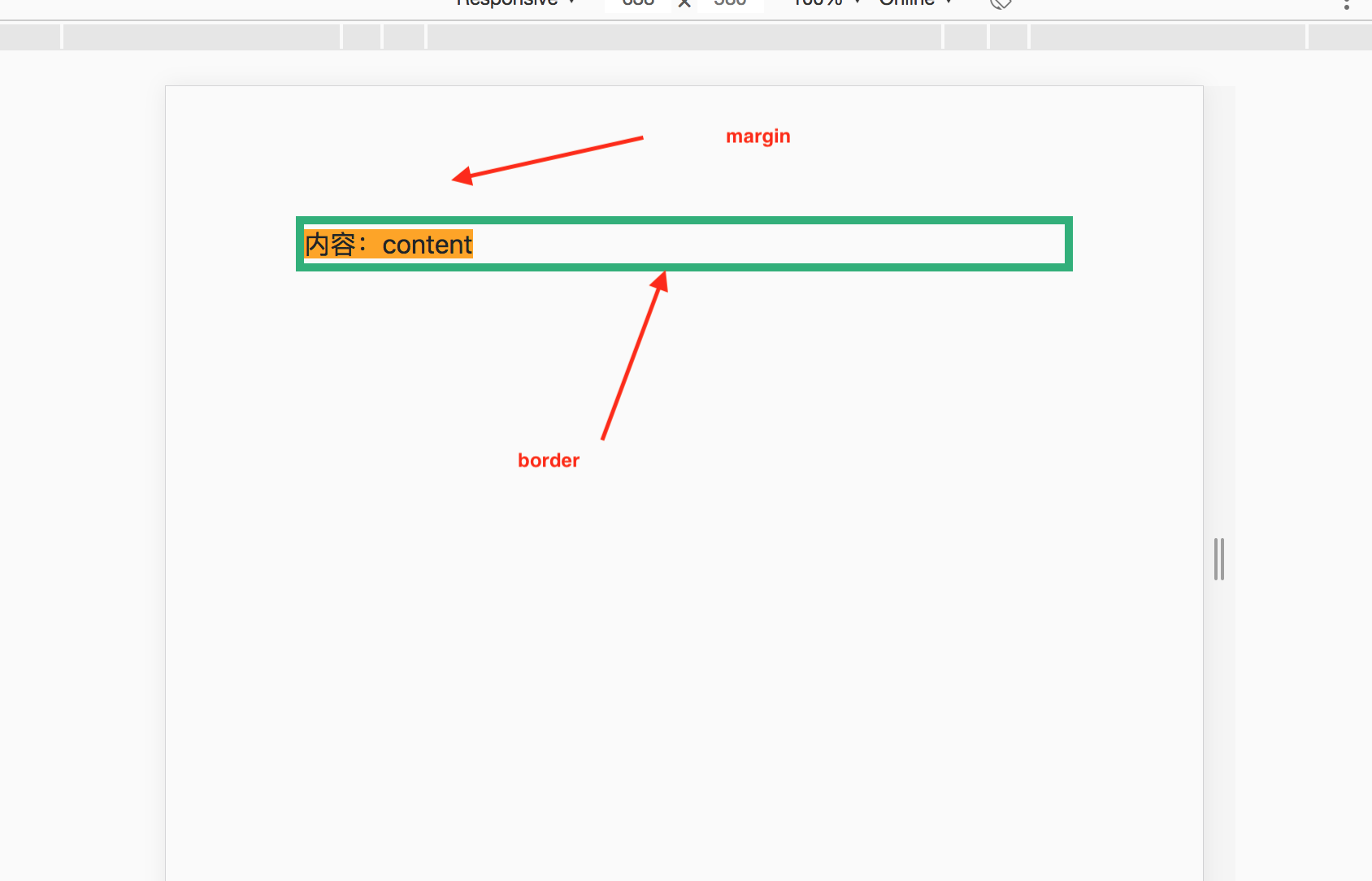
在这张图片中,我们在css中经常遇到的content(内容),就是这幅画的内容

在这张图片中,箭头所指就是我们css经常遇到的内边距(padding)



除了内边距之外,肯定要有个框或者说边来框住这些东西,这一部分呢就是边框,如图所示


有了这一部分的话比如说一个网页中显示了一张图片,但是网页中还有一大部分是空白,这一部分是外边距,如图所示

在标准盒模型中,width 和 height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。盒子占位 width = width + 2margin + 2padding + 2*border, 高度与之一样。
ie 盒子模型的 content 部分包含了 border 和 pading

width(包括 min-width, max-width):宽
height(包括 min-height, max-height):高
padding:内边距
border:边框
margin:外边距
上面五大属性,除了 width 和 height 以外,padding、border 和 margin 属性都是由四边组成的,每边都可以设置自己的单独值,还可以简写。这里以 margin 为例具体讲解下简写的取值模式
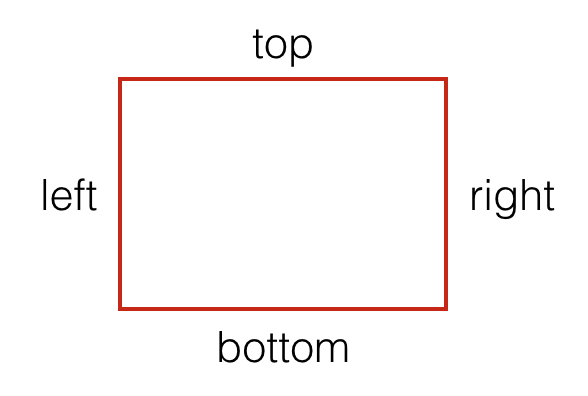
在讲解之前,我们先说下盒模型的四边,方向分别为上、下、左、右,而 CSS 中表示就分别是 top、bottom、left、right,如下图表示:

margin-top:top 方向单个值
margin-right:right 方向单个值
margin-bottom:bottom 方向单个值
margin-left:left 方向单个值
margin:总的,四个方向的值
/* 简写之前 */ .box {
margin-top: 10px;
margin-right: 20px;
margin-bottom: 30px;
margin-left: 40px;
} /* 简写之后 */ .
box {
margin: 10px 20px 30px 40px; /* 注意顺序以top开始,顺时针方向 */
}
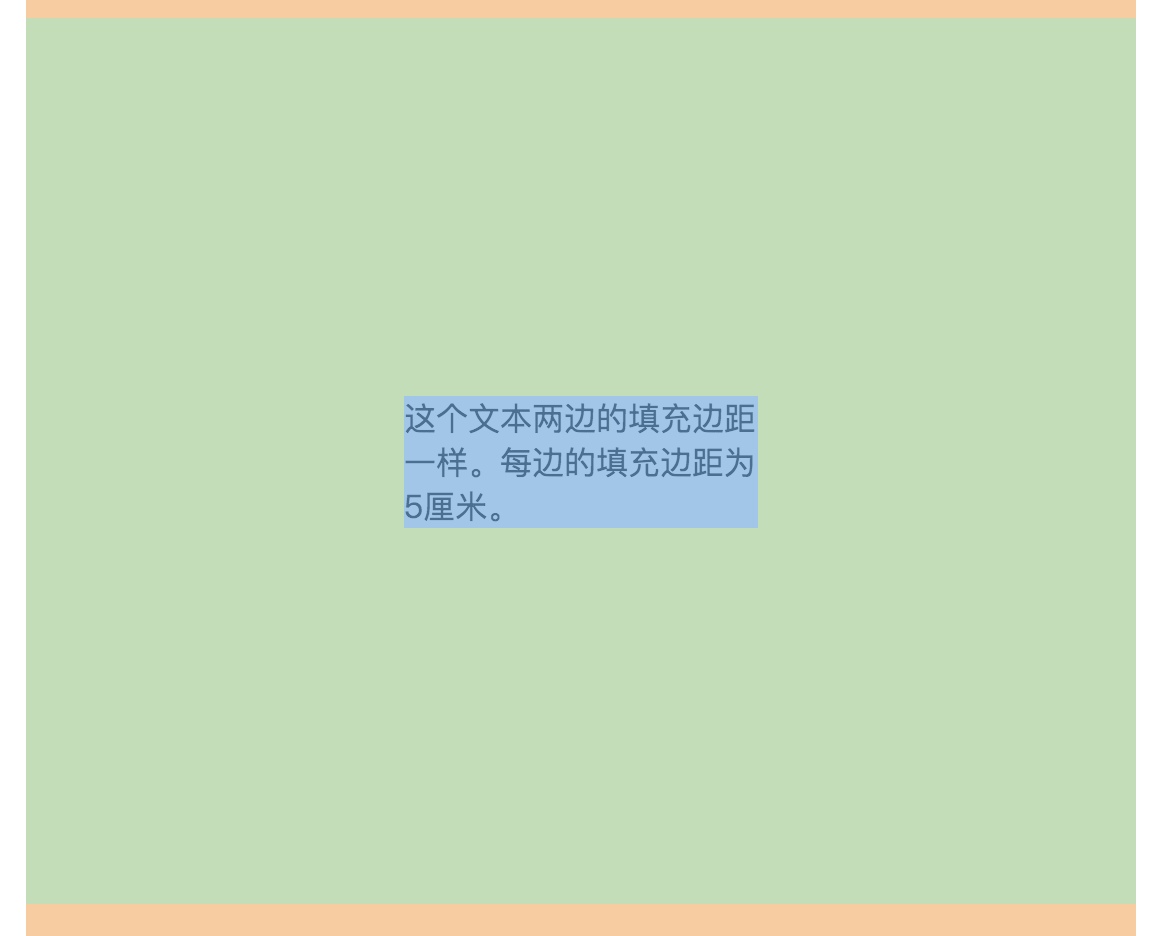
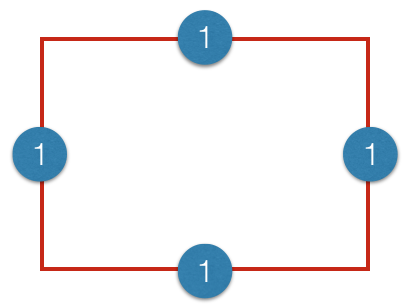
margin: 10px;,表示四个方向的值都是 10px,如下图

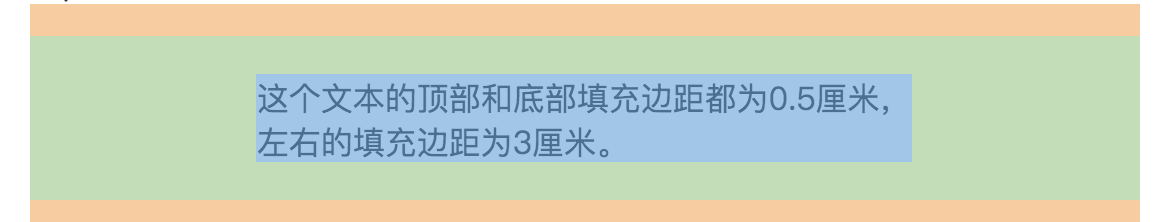
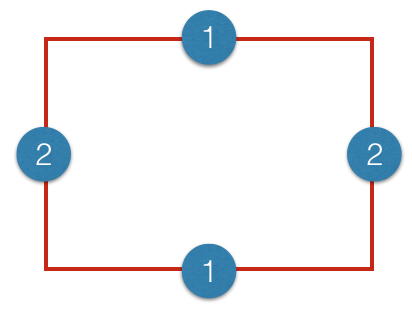
margin: 10px 20px;,表示 top 和 bottom 方向是 10px,left 和 right 方向是 20px,如下图

另外的话在写html的还要注意,页面默认的话有8个像素的外边距,可以在body里面用 margin=0。来声明。外边距不影响盒子的尺寸。
border: 1px solid #ccc;
border 的简写其实是由 border-width,border-style,border-color 三个属性组合而成的。1px 就是 border-width,solid 就是 border-style,#ccc 就是 border-color。
.box {
border-color: #f00 #ccc #ccc; /* 颜色 */
border-width: 2px 1px; /* top和bottom left和right*/
border-style: solid; /* all */
}
border-left: 1px solid #f00;,则表示左边框为 1px 红色的实线。同样还有 border-top,border-right,border-bottom。
常见问题
1,什么时候使用内边距,什么时候使用外边距,
2.设置边距border的时候,高度或者说宽度发生改变
解决办法
1,什么时候使用内边距,什么时候使用外边距?
对于一个 “块”(比如说 div)要设置他与外部 “块” 间的距离用 margin,要设置他与内部内容间的距离用 padding
2.设置边距border的时候,高度或者说宽度发生改变
这方面大家可以往前看一下,盒子的宽度或者高度是由content+padding+border+margin组成的,在具体设置过程中,这一部分大家要把这一部分算进去。
5。编码实战



6. 扩展思考
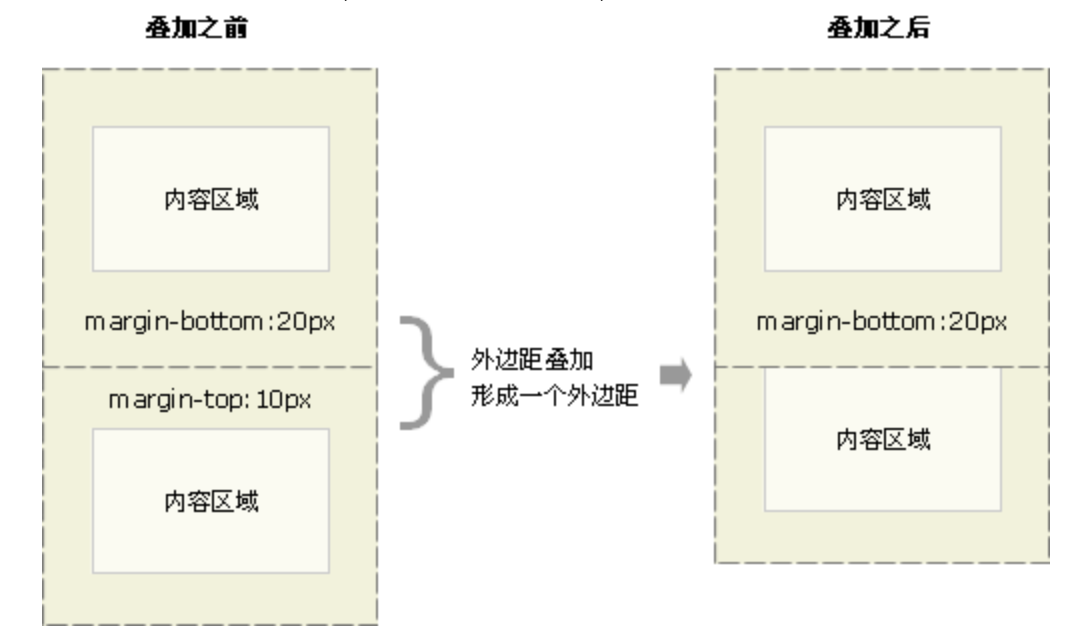
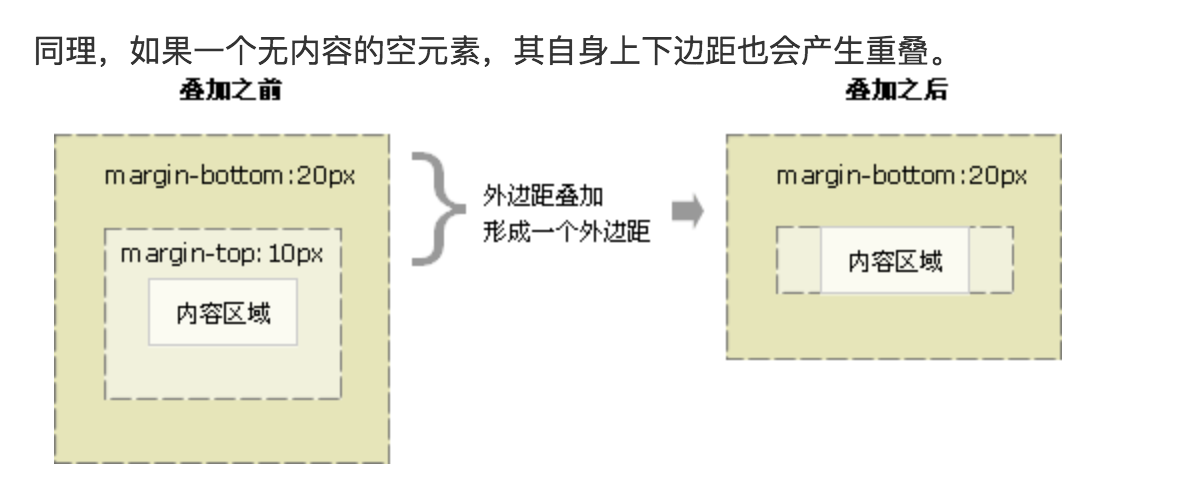
外边距 (margin) 外边距重叠是指两个垂直相邻的块级元素,当上下两个边距相遇时,起外边距会产生重叠现象,且重叠后的外边距,等于其中较大者。


外边距重叠的意义
外边距的重叠只产生在普通流文档的上下外边距之间,这个看起来有点奇怪的规则,其实有其现实意义。设想,当我们上下排列一系列规则的块级元素(如段落 P)时,那么块元素之间因为外边距重叠的存在,段落之间就不会产生双倍的距离。
防止外边距重叠解决方案: 虽然外边距的重叠有其一定的意义,但有时候我们在设计上却不想让元素之间产生重叠,那么可以有如下几个建议可供参考:
外层元素 padding 代替
内层元素透明边框 border:1px solid transparent;
外层元素 overflow:hidden;
内层元素 加 float:left; 或 display:inline-block;
内层元素 padding:1px;
7. 参考文献
http://www.hujuntao.com/web/css/css-margin-overlap.html
菜鸟教程
8. 更多讨论
如何理解盒模型及其 content、padding、border、margin? 分享人:王亚龙
