【CSS-task1】margin与padding用哪个好?
分享人:杨亚洲
目录
1.背景介绍
2.知识剖析
3.常见问题
4.解决方案
5.编码实战
6.扩展思考
7.参考文献
8.更多讨论
1.背景介绍
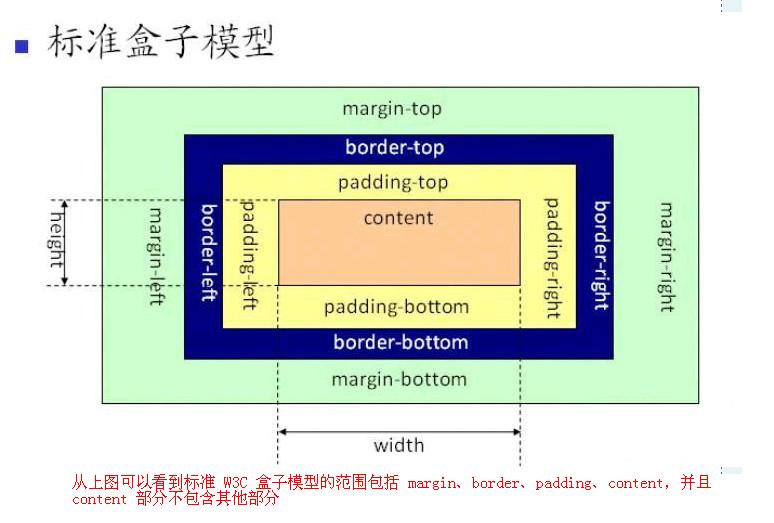
标准盒模型

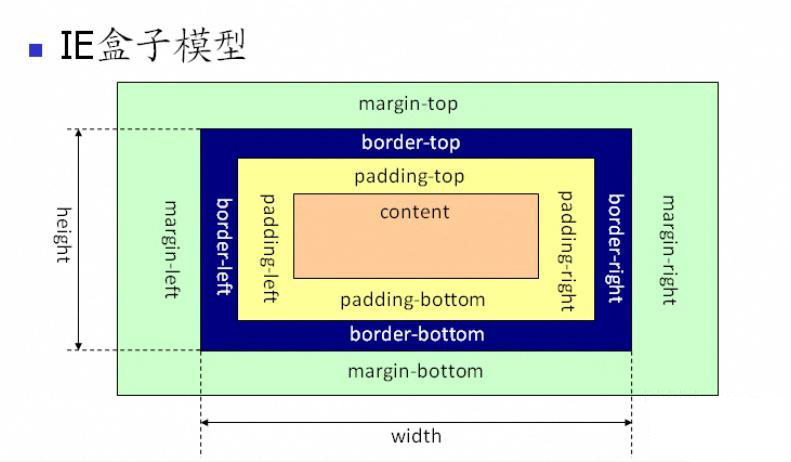
IE盒模型

今天的小课堂,只需要了解标准盒模型,盒模型由内至外分别是content、padding、border、margin, 其中可以使用百分比的有content,padding,margin,边框border则不可以用%单位
元素水平分为3种:block水平,inline-block水平,inline水平,3种元素各有不同的表现。
block水平默认情况下,水平竖直方向上的padding,margin有效。
inline元素水平排列,竖直方向上的padding,margin无效。
inline-block水平元素,水平竖直方向上的padding,margin有效。
2.知识剖析
简单讲讲margin与padding的语法,即一个值,两个值,三个值这些大家都应该明白了(DEMO1)
今天主要讲讲别的东西,margin与padding的区别(个人理解)
区别一:pdding能增加元素的容器的可视区域,margin则会减少默认块级元素的可视区域(demo2)
区别二:margin有负值,padding不能使用负值。(demo1验证)
margin与padding的%值,真的是继承父级width吗?
请看demo3
结论,未使用绝对定位(固定定位)的元素内外边距的%值都是继承父级盒子,如果是绝对定位(固定定位)则是根据其继承关系的定位元素,没有就是根据html元素为基准
关于margin负值,padding不能负值
Dome1演示
margin外边距重叠
margin外边距重叠的种类
margin外边距重叠的前提1、正常的块级元素,(非浮动和绝对定位元素)
margin外边距重叠的前提2、(writing-model为正常流)
如何消除margin外边距重叠
(demo4)
消除margin重叠的规则
父级与子级消除margin重叠
父级BFC化
父级有padding
父级有border
父级与子级之间没有inline水平元素
父级与最后一个子级之间发生margin-bottom重叠,父级没有设置height,max-height,min-height的限制
空块级元素的消除重叠
该元素没有border
该元素没有padding
该元素没有height,min-height的限制
该元素没有inline元素
margin:auto(DEMO5)
margin:auto的表现
margin:负值的应用(demo6)
3.常见问题
margin:auto为什么竖直方向不垂直居中
是真的不起作用?还是height的关系(DEMO7)
4 解决方案
5.编码实战
6.扩展思考
inline水平元素竖直方向上的padding的真的不生效?
%值真的是继承父级的width
7.参考文献
参考1:张鑫旭大神的博客
8 更多讨论
讨论点1:margin与padding何时使用呢?
讨论点2:margin与padding配合使用的效果在哪里?(等高布局)
鸣谢
感谢大家观看
BY : 杨亚洲
