【JS-04】
主题:如何阻止事件冒泡和默认事件?
小课堂【武汉】
分享人:陈杰超1.背景介绍
2.知识剖析
3.常见问题
4.解决方案
5.编码实战
6.扩展思考
7.参考文献
8.更多讨论
1.背景介绍
在触发DOM上某个事件时,会产生一个事件对象event,这个对象包含着所有事件有关的信息(导致事件的元素、事件的类型、与特定事件相关的信息)
所有浏览器都支持Event对象,但支持方式不同
IE中的事件对象:window.event
/*
封装Event对象
IE:window.event
*/
function getEvent(event){
return event?event:window.event;
}
2.知识剖析
大家都看到过水中气泡的过程吧。气泡从水底开始往上升,由深到浅,升到最上面。在上升的过程中,气泡会经过不同深度层次的水。

相对应地:这个气泡就相当于我们这里的事件,而水则相当于我们的整个dom树;事件从dom 树的底层 层层往上传递,直至传递到dom的根节点。
2.1.1 简单案例分析
下面通过一个简单的例案例来阐述冒泡原理:
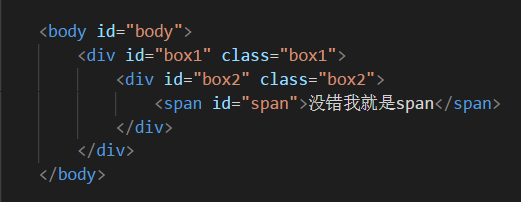
定义一个html, 里面有三个简单的dom 元素:div1,div2, span,div1 包含div2,div2包含span,而它们都在body 下:

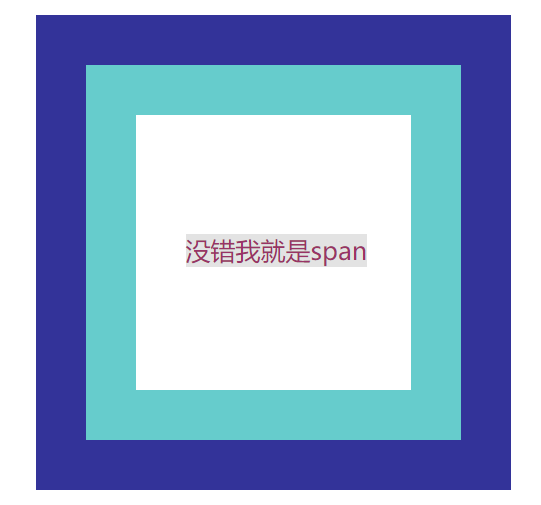
界面原型如下:

在这个基础上,我们实现下面的功能:
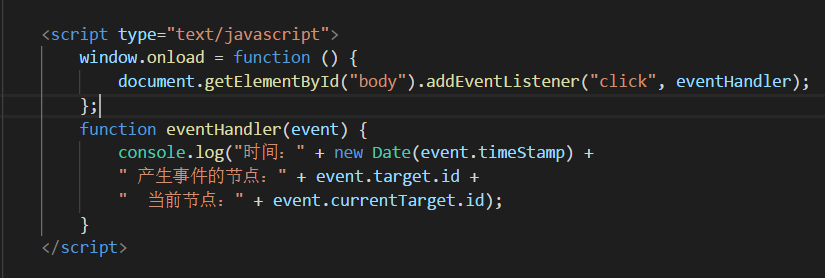
body添加 click 事件监听,当body捕获到event事件时,打印出事件发生的时间和触发事件的节点信息:

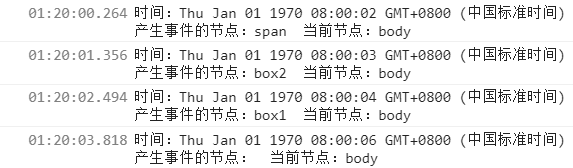
当我们依次点击"This is span",div2,div1,body后,输出以下信息:

分析以上的结果:无论是body,body 的子元素div1,还是 div的子元素div2,还有 span, 当这些元素被点击click时,都会产生click事件,并且body都会捕获到,然后调用相应的事件处理函数。就像水中的气泡从底往上冒一样,事件也会往上传递。
2.2 默认事件
浏览器的一些默认的事件。例如:点击超链接跳转,点击右键会弹出菜单,滑动滚轮控制滚动条
3.常见问题
4.解决方案
如果我们现在想实现这样的功能,在div1 点击的时候,弹出 "你好,我是最外层div。",点击div2 的时候,弹出 "你好,我是第二层div";点击span 的时候,弹出"您好,我是span。"。
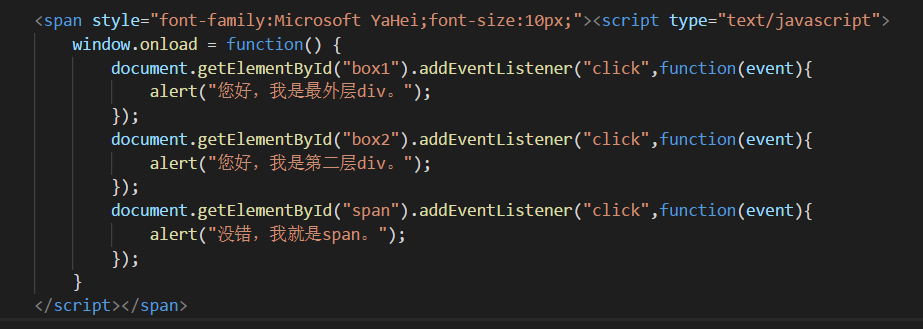
由此我们首先想到的应该是下面的javascript片段:

预期上述代码会单击span 的时候,会出来一个弹出框 "没错,我就是span。" 是的,确实弹出了这样的对话框
然而,不仅仅会产生这个对话框,当点击确定后,会依次弹出其他对话框。
我们进入demo中来看一下
这并不是我们想要的结果,我们更多时候是希望点谁就显示谁的信息。为什么会出现上述的情况呢? 原因就在于事件的冒泡,点击span的时候,span 会把产生的事件往上冒泡,作为父节点的div2 和 祖父节点的div1也会收到此事件,于是会做出事件响应,执行响应函数。现在我们发现这个问题了,但是怎么解决呢?
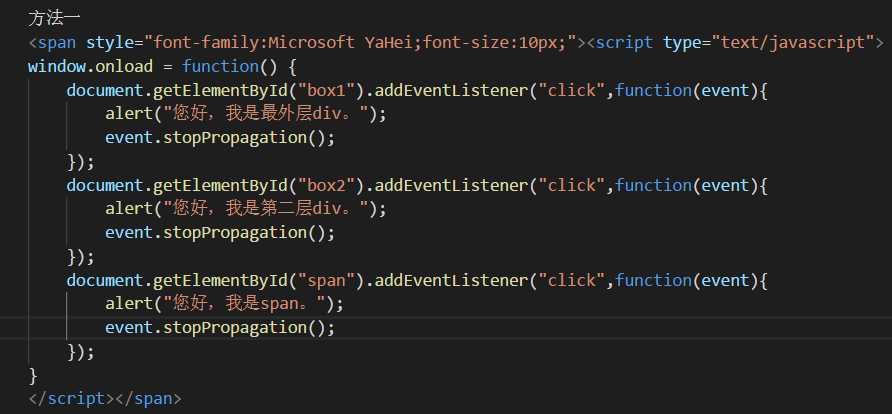
方法一:我们来考虑一个形象一点的情况:水中的一个气泡正在从底部往上冒,而你现在在水中,不想让这个气泡往上冒,怎么办呢?你首先想到的肯定就是把它扎破,扎破了自然就不会往上冒了。类似地,对某一个节点而言,如果不想它现在处理的事件继续往上冒泡的话,我们可以终止冒泡:
在相应的处理函数内,加入 event.stopPropagation() ,终止事件的广播分发,这样事件停留在本节点,不会再往外传播了。修改上述的script片段:

经过这样一段代码,点击不同元素会有不同的提示,不会出现弹出多个框的情况了。
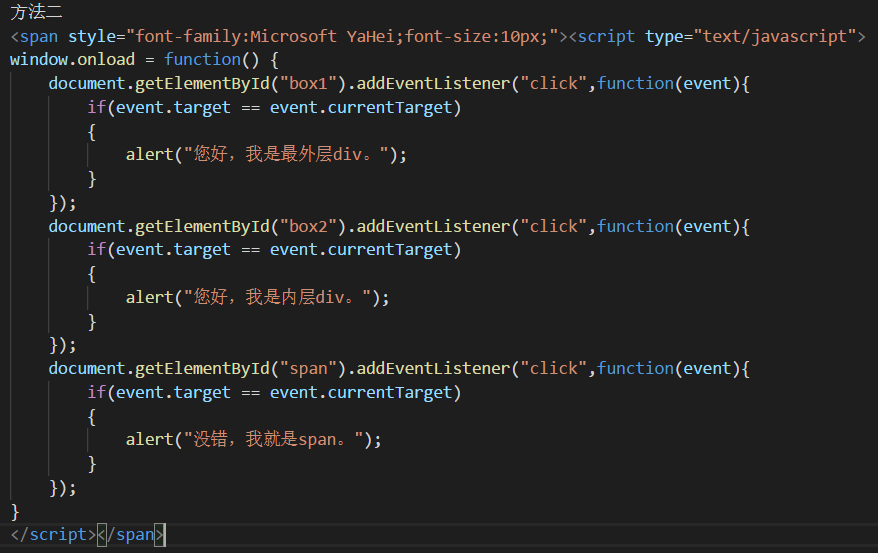
方法二:事件包含最初触发事件的节点引用 和 当前处理事件节点的引用,那如果节点只处理自己触发的事件即可,不是自己产生的事件不处理。
event.target 引用了产生此event对象的dom 节点,而event.currrentTarget 则引用了当前处理节点,我们可以 两个target 是否相等。
比如span 点击事件,产生一个event 事件对象,event.target 指向了span元素,span处理此事件时,event.currentTarget 指向的也是span元素,这时判断两者相等,则执行相应的处理函数。而事件传递给 div2 的时候,event.currentTarget变成 div2,这时候判断二者不相等,即事件不是div2 本身产生的,就不作响应处理逻辑。

比较:从事件传递上看:方法一在于取消事件冒泡,即当某些节点取消冒泡后,事件不会再传递;方法二在于不阻止冒泡,过滤需要处理的事件,事件处理后还会继续传递;
优缺点:
方法一缺点:为了实现点击特定的元素显示对应的信息,方法一要求每个元素的子元素也必须终止事件的冒泡传递,即跟别的元素功能上强关联,这样的方法会很脆弱。比如,如果span 元素的处理函数没有执行冒泡终止,则事件会传到div2 上,这样会造成div2 的提示信息;
方法二缺点:方法二为每一个元素都增加了事件监听处理函数,事件的处理逻辑都很相似,即都有判断 if(event.target == event.currentTarget),这样存在了很大的代码冗余,现在是三个元素还好,当有10几个,上百个又该怎么办呢? 还有就是为每一个元素都有处理函数,在一定程度上增加逻辑和代码的复杂度。
我们再来分析一下方法二:方法二的原理是 元素收到事件后,判断事件是否符合要求,然后做相应的处理,然后事件继续冒泡往上传递;
既然事件是冒泡传递的,那可不可以让某个父节点统一处理事件,通过判断事件的发生地(即事件产生的节点),然后做出相应的处理呢?答案是可以的,下面通过给body 元素添加事件监听,然后通过判断event.target 然后对不同的target产生不同的行为。
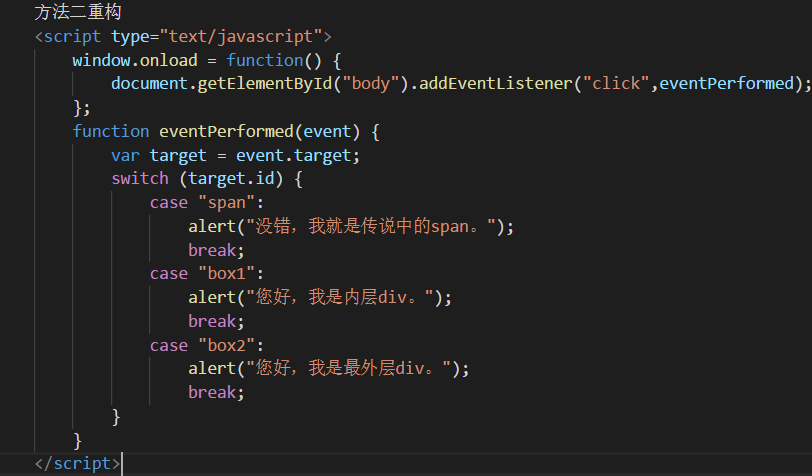
将方法二的代码重构一下:

结果会是点击不同的元素,只弹出相符合的提示,不会有多余的提示。
1)DOM中提供preventDefault()方法来取消事件默认行为,例如,如果 type 属性是 "submit",在事件传播的任意阶段可以调用任意的事件句柄,通过调用该方法,可以阻止提交表单。注意只有当cancelable属性设置为true的事件,才可以使用preventDefault()来取消事件默认行为,使用event对象在事件函数中调用就行.
2)IE中提供的是returnValue属性,默认为true,当它设置为false时,就是取消事件默认行为,也是用event对象在事件函数中调用
/*
封装阻止元素的默认行为函数
IE:returnValue
DOM:preventDefault
*/
function preventDefaultAction(event){
var event = window.event || event;
if(document.all){
//支持IE
event.returnValue = false;
}else{
//IE不支持
event.preventDefault();
}
}
3)jQuery中提供了preventDefault()方法来阻止元素的默认行为,只需要用event对象来调用就好,即event.preventDefault()
同时阻止事件冒泡和默认行为
如果想同时对事件对象停止冒泡和默认行为,可以在事件处理函数中返回false。
这是对事件对象同时调用stopPropagation()方法和preventDefault()方法的一种简写方式。
5.编码实战
6.扩展思考
事件冒泡允许多个操作被集中处理(把事件处理器添加到一个父级元素上,避免把事件处理器添加到多个子级元素上),它还可以让你在对象层的不同级别捕获事件。让不同的对象同时捕获同一事件,并调用自己的专属处理程序做自己的事情
7.参考文献
8.更多讨论
还有哪些其他的默认行为?return false;的机制与用法
