【JS-task9】什么是promise?
分享人:陈杰超
目录
1.背景介绍
2.知识剖析
3.常见问题
4.解决方案
5.编码实战
6.扩展思考
7.参考文献
8.更多讨论
1.背景介绍
什么是promise?
Promise 是异步编程的一种解决方案,比传统的解决方案——回调函数和事件——更合理和更强大。
所谓Promise,简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果。 从语法上说,Promise 是一个对象,从它可以获取异步操作的消息。Promise 提供统一的 API,各种异步操 作都可以用同样的方法进行处理。
2.知识剖析
Promise的基本用法
ES6 规定,Promise对象是一个构造函数,用来生成Promise实例。 下面代码创造了一个Promise实例。
var p = new Promise(function (resolve, reject) {
// ... some code
if (/* 异步操作成功 */) {
resolve(value);
} else {
reject(error);
}
});
Promise构造函数接受一个函数作为参数,该函数的两个参数分别是resolve和reject。 它们是两个函数,由 JavaScript 引擎提供,不用自己部署。
resolve函数的作用是,将Promise对象的状态从“未完成”变为“成功”(即从 Pending 变为 Resolved),在异步操作成功时调用,并将异步操作的结果,作为参数传递出去;
reject函数的作用是, 将Promise对象的状态从“未完成”变为“失败”(即从
Pending 变为 Rejected),在异步操作失败时调用,并将异步操作报出的错误,作为参数传递出去。 Promise实例生成以后,可以用then方法分别指定Resolved状态和Rejected状态的回调函数。
p.then(function (value) {
// success
}, function (error) {
// failure
});
3.如何使用promise?
4.解决方案
需要注意的是,new一个Promise对象时,里面的代码就直接运行了。 所以我们用Promise的时候一般是包在一个函数中,在需要的时候去运行这个函数。
function runAsync(){
var p = new Promise(function(resolve, reject){
//做一些异步操作
setTimeout(function(){
console.log('执行完成');
resolve('随便什么数据');
}, 2000);
});
return p;
}
runAsync().then(function(data){
console.log(data);
//后面可以用传过来的数据做些其他操作
//......
});
then里面的函数就跟我们平时的回调函数一个意思,能够在runAsync这个 异步任务执行完成之后被执行。这就是Promise的作用了,简单来讲,就是能把 原来的回调写法分离出来,在异步操作执行完后,用链式调用的方式执行回调函数。 写成回调函数如下:
function runAsync(callback){
setTimeout(function(){
console.log('执行完成');
callback('随便什么数据');
}, 2000);
};
runAsync(function(data){
console.log(data);
});
这里我在研究promise的时候,发现了setTimeout的一个机制,和大家分享一下。
//下面看一下setTime函数机制 例1
setTimeout(function () {//给延时函数设置为0,希望它立即运行
console.log(1);
}, 0);
console.log(2);
再来看一个例子
//setTimeout函数机制 例2
var start = new Date(); //定义开始时间
setTimeout(function () {
console.log("Time elapsed: ", new Date() - start, "ms"); //打印从开始到运行此步的时间差
}, 500);
for (i = 0; i < 10000000; i++) {
i = i - 0.5;
}
console.log("我是正常排队任务: ", new Date() - start, "ms"); //打印从开始到运行此步的时间差
经过上面两个例子,我们可以总结一下,setTimeout也是一种异步任务。实际上,他是从主线程的执行栈中被拿出来,放在任务队列之中。 所以即便计时为0,也需要等所有任务完成之后才能运行。 关于计时的开始的时间点也可以从例子中体会到。
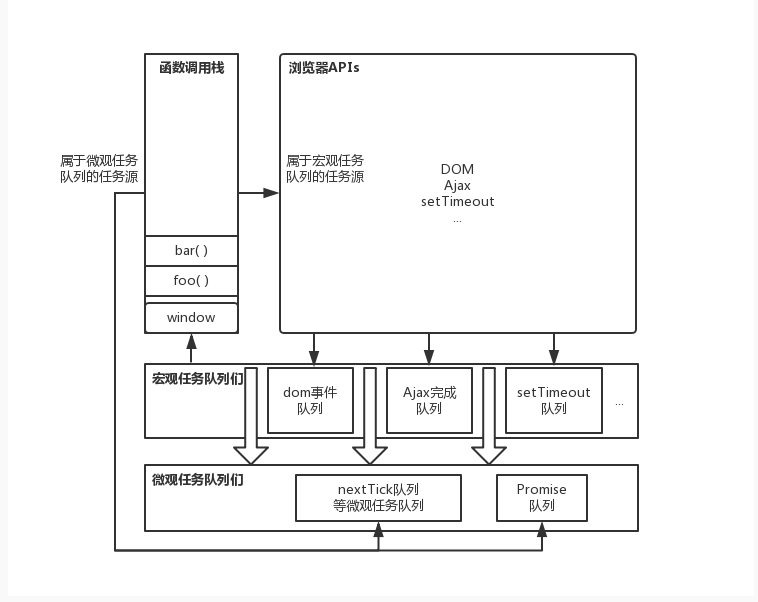
下面给大家科普一下关于任务队列。
(1)所有同步任务都在主线程上执行,形成一个执行栈。
(2)主线程之外,还存在一个"任务队列"。任务队列又分为macrotask和microtask。任务队列可以有多个。
(3)在主线程执行栈执行空之后,会先读取所有的微观队列,然后再读取一个宏观队列。再读取所有的微观队列。
macrotasks: script(整体代码),setTimeout, setInterval,Ajax
microtasks: Promise
下面这张图很清楚的展示了他们之间的关系

了解了他们的关系之后,我们再来看一个例子
console.log(1);
setTimeout(function () {
console.log(2);//setTimeout在宏观任务队列
}, 0);
new Promise(function (resolve) {
console.log(3);//异步第一部分是属于执行栈主线程
resolve();
console.log(4);
}).then(function () {
console.log(5);//回调的函数在微观任务队列
});
console.log(6);
再来看一个例子
//定义一个开始时间
var start = new Date();
//定义promise
function runAsync() {
var p = new Promise(function (resolve, reject) {
// for (i = 0; i < 10000000; i++) {
// i = i - 0.5;
// }
while (new Date() - start <= 1000) { //while语句,运行1s
}
console.log("异步第一段耗时: ", new Date() - start, "ms"); //当前时间减开始时间
resolve('异步第二段耗时');
});
return p;
}
//调用promise
runAsync()
.then(function (data) {
for (i = 0; i < 1000000; i++) {
i = i - 0.5;
}
console.log(data, new Date() - start, "ms"); //当前时间减开始时间
})
//耗时长的同步函数
function long() {
// for (i = 0; i < 10000000; i++) {
// i = i - 0.5;
// }
while (new Date() - start <= 1000) { //while语句,运行1s
}
console.log("同步函数耗时: ", new Date() - start, "ms")
}
long();
//延时函数
setTimeout(function () {
console.log("延时函数耗时: ", new Date() - start, "ms")
}, 1000);
请考虑这种情况:有多层回调该怎么办?如果callback也是一个异步操作,而且执行 完后也需要有相应的回调函数,该怎么办呢?总不能再定义一个callback2,然后给 callback传进去吧。而Promise的优势在于,可以在then方法中继续写Promise对 象并返回,然后继续调用then来进行回调操作。
Promise的链式调用
所以,从表面上看,Promise只是能够简化层层回调的写法,而实质上,Promise的精髓是“状态”, 用维护状态、传递状态的方式来使得回调函数能够及时调用,它比传递callback函数要简单、灵活的多。
runAsync1()
.then(function (data) {
for (i = 0; i < 1000000; i++) {
i = i - 0.5;
}
console.log(data, new Date() - start, "ms"); //当前时间减开始时间
return runAsync2();
})
.then(function (data) {
for (i = 0; i < 1000000; i++) {
i = i - 0.5;
}
console.log(data, new Date() - start, "ms"); //当前时间减开始时间
return runAsync3();
})
.then(function (data) {
for (i = 0; i < 1000000; i++) {
i = i - 0.5;
}
console.log(data, new Date() - start, "ms"); //当前时间减开始时间
});
runAsync1、runAsync2、runAsync3这三个函数定义如下
function runAsync1() {
var p = new Promise(function (resolve, reject) {
for (i = 0; i < 1000000; i++) {
i = i - 0.5;
}
console.log('异步任务1执行完成:', new Date() - start, "ms");
resolve('回调函数1');
});
return p;
}
function runAsync2() {
var p = new Promise(function (resolve, reject) {
for (i = 0; i < 1000000; i++) {
i = i - 0.5;
}
console.log('异步任务2执行完成:', new Date() - start, "ms");
resolve('回调函数2');
});
return p;
}
function runAsync3() {
var p = new Promise(function (resolve, reject) {
for (i = 0; i < 1000000; i++) {
i = i - 0.5;
}
console.log('异步任务3执行完成:', new Date() - start, "ms");
resolve('回调函数3');
});
return p;
}
在then方法中,你也可以直接return数据而不是Promise对象,在后面的then中就可以接收到数据了,比如我们把上面的代码修改成这样:
runAsync1()
.then(function (data) {
for (i = 0; i < 1000000; i++) {
i = i - 0.5;
}
console.log(data, new Date() - start, "ms"); //当前时间减开始时间
return runAsync2();
})
.then(function (data) {
for (i = 0; i < 1000000; i++) {
i = i - 0.5;
}
console.log(data, new Date() - start, "ms"); //当前时间减开始时间
return '直接返回数据';
})
.then(function (data) {
for (i = 0; i < 1000000; i++) {
i = i - 0.5;
}
console.log(data, new Date() - start, "ms"); //当前时间减开始时间
});
reject的用法
事实上,我们前面的例子都是只有“执行成功”的回调,还没有“失败”的情况, reject的作用就是把Promise的状态置为rejected,这样我们在then中就 能捕捉到,然后执行“失败”情况的回调。看下面的代码。
function getNumber(){
var p = new Promise(function(resolve, reject){
//做一些异步操作
setTimeout(function(){
var num = Math.ceil(Math.random()*10); //生成1-10的随机数
if(num<=5){
resolve(num);
}
else{
reject('数字太大了');
}
}, 2000);
});
return p;
}
getNumber()
.then(
function(data){
console.log('resolved');
console.log(data);
},
function(reason, data){
console.log('rejected');
console.log(reason);
}
);
运行getNumber并且在then中传了两个参数,then方法可以接受两个参数, 第一个对应resolve的回调,第二个对应reject的回调。所以我们能够分别 拿到他们传过来的数据。
catch的用法
我们知道Promise对象除了then方法,还有一个catch方法,它是做什么用的呢? 其实它和then的第二个参数一样,用来指定reject的回调,用法是这样:
getNumber()
.then(function(data){
console.log('resolved');
console.log(data);
})
.catch(function(reason){
console.log('rejected');
console.log(reason);
});
效果和写在then的第二个参数里面一样。不过它还有另外一个作用:在执行resolve的回调 (也就是上面then中的第一个参数)时,如果抛出异常了(代码出错了),那么并不会报错 卡死js,而是会进到这个catch方法中。请看下面的代码:
getNumber()
.then(function(data){
console.log('resolved');
console.log(data);
console.log(somedata); //此处的somedata未定义
})
.catch(function(reason){
console.log('rejected');
console.log(reason);
});
也就是说进到catch方法里面去了,而且把错误原因传到了reason参数中。 即便是有错误的代码也不会报错了,这与我们的try/catch语句有相同的功能。
5.编码实战
race的实际应用。
使用场景还是很多的,比如我们可以用race给某个异步请求 设置超时时间,并且在超时后执行相应的操作,代码如下:
//请求某个图片资源
function requestImg(){
var p = new Promise(function(resolve, reject){
var img = new Image();
img.onload = function(){
resolve(img);
}
img.src = 'xxxxxx';
});
return p;
}
//延时函数,用于给请求计时
function timeout(){
var p = new Promise(function(resolve, reject){
setTimeout(function(){
reject('图片请求超时');
}, 5000);
});
return p;
}
Promise
.race([requestImg(), timeout()])
.then(function(results){
console.log(results);
})
.catch(function(reason){
console.log(reason);
});
requestImg函数会异步请求一张图片,我把地址写为"xxxxxx",所以肯定是无 法成功请求到的。timeout函数是一个延时5秒的异步操作。我们把这两个返回 Promise对象的函数放进race,于是他俩就会赛跑,如果5秒之内图片请求成功了, 那么遍进入then方法,执行正常的流程。如果5秒钟图片还未成功返回,那么timeout 就跑赢了,则进入catch,报出“图片请求超时”的信息。
6.扩展思考
all的用法
Promise的all方法提供了并行执行异步操作的能力,并且在所有异步操作执行完后才执行回调。 我们仍旧使用上面定义好的runAsync1、runAsync2、runAsync3这三个函数,看下面的例子:
Promise
.all([runAsync1(), runAsync2(), runAsync3()])
.then(function(results){
console.log(results);
});
用Promise.all来执行,all接收一个数组参数,里面的值最终都 算返回Promise对象。这样,三个异步操作的并行执行的,等到它 们都执行完后才会进到then里面。那么,三个异步操作返回的数据哪里 去了呢?都在then里面呢,all会把所有异步操作的结果放进一个数组中 传给then,就是上面的results。
race的用法
all方法的效果实际上是「谁跑的慢,以谁为准执行回调」, 那么相对的就有另一个方法「谁跑的快,以谁为准执行回调」, 这就是race方法,这个词本来就是赛跑的意思。race的用法 与all一样,我们把上面runAsync1的延时改为1秒来看一下:
Promise
.race([runAsync1(), runAsync2(), runAsync3()])
.then(function(results){
console.log(results);
});
在then里面的回调开始执行时,runAsync2()和runAsync3()并没有停止, 仍旧再执行。于是再过1秒后,输出了他们结束的标志。
7.参考文献
事件循环与任务队列8.更多讨论
1.callback的异步原理
谢谢观看
BY : 陈杰超
