【js-task02】
【小课堂】常见Dom操作有哪些?
分享人:火建强
目录
1.背景介绍
2.知识剖析
3.常见问题
4.解决方案
5.编码实战
6.扩展思考
7.参考文献
8.更多讨论
1.背景介绍
DOM(文档对象模型)是针对HTML 和XML 文档的一个API(应用程序编程接口)。DOM描 绘了一个层次化的节点树,允许开发人员添加、移除和修改页面的某一部分。DOM脱胎于 Netscape 及微软公司创始的DHTML(动态HTML),但现在它已经成为表现和操作页面标记的真正的跨 平台、语言中立的方式。
1998 年10 月DOM1级规范成为W3C 的推荐标准,为基本的文档结构及查询提供了接口。本章主 要讨论与浏览器中的HTML页面相关的DOM1级的特性和应用,以及JavaScript 对DOM1级的实现。 IE、Firefox、Safari、Chrome 和Opera 都非常完善地实现了DOM。
2.知识剖析
什么是DOM
DOM 是 Document Object Model(文档对象模型)的缩写。 DOM是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。 在 HTML DOM中,所有事物都是节点。DOM 是被视为节点树的 HTML。
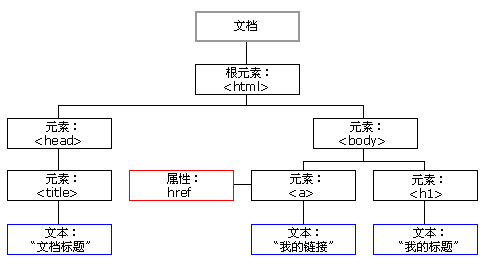
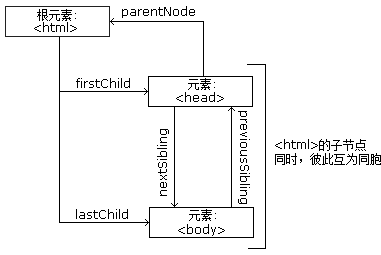
DOM节点
HTML 文档中的所有内容都是节点。整个文档是一个文档节点,每个 HTML 元素是元素节点, HTML 元素内的文本是文本节点,每个 HTML 属性是属性节点,注释是注释节点。
DOM常用操作
查找节点
新建节点
添加节点
删除节点
修改节点
我们用到最多的是element类型,用于表现HTML元素,提供了对元素标签名、子节点及特性的访问。DOM节点树


DOM常用操作举例
查找节点
document.getElementById('id属性值');
返回拥有指定id的第一个对象的引用document/element.getElementsByClassName('class属性值');
返回拥有指定class的对象集合document.getElementsByTagName('标签名称');
新建节点
document.createElement('元素名');
创建新的元素节点document.createAttribute('属性名');
创建新的属性节点document.createTextNode('文本内容');
使用//innerHTML
创建新的文本节点document.createComment('注释节点');
创建新的注释节点DOM常用操作
添加节点
常用来添加文本节点element.innerHTML='新增文本内容'
DOM常用操作
删除节点
parentNode.removeChild( existingChild );
删除已有的子节点,返回值为删除节点允许 JavaScript 对 HTML 事件作出反应
onclick 事件——当用户点击时
onload 事件——用户进入
onunload 事件——用户离开
onmouseover事件——鼠标移入
onmouseout事件——鼠标移出
onmousedown事件——鼠标按下
onmouseup 事件——鼠标抬起
3.常见问题
如何通过class和tag调用元素?
如何对其设置属性?
操作dom节点需要掌握哪些基础知识?
- HTML
- CSS
- JavaScript
4.解决方案
一个页面中常常有多个class相同的元素,也有多个标签相同的元素,在调用时方法如下
<div>
<span class="time"></span>
<span class="time"></span>
<span class="time"></span>
<span class="time"></span>
</div>
<div>
<p>div2</p>
</div>
document.getElementsByClassName("time")[0].innerHTML = "16:43";
document.getElementsByClassName("time")[1].innerHTML = "16:44";
document.getElementsByTagName("div")[0].className = "text-time";
5.编码实战
6.参考文献
参考一:菜鸟教程
参考二: DOM树知识点梳理
参考三:博客园
7.更多讨论
如何合理的写HTML内容和用DOM对其进行操作?
鸣谢
感谢大家观看
BY : 火建强
