【JS-7】
angular js中的依赖注入是什么?
分享人:陈星宇
目录
1.背景介绍
2.知识剖析
3.常见问题
4.解决方案
5.编码实战
6.扩展思考
7.参考文献
8.更多讨论
1.背景介绍
依赖注入式AngularJS的重要特性之一,依赖注入简化了Angular解析模块/组件之间依赖的过程。
什么是依赖注入
wiki 上的解释是:依赖注入(Dependency Injection,简称DI)是一种软件设计模式,在这种模式下,
一个或更多的依赖(或服务)被注入(或者通过引用传递)到一个独立的对象(或客户端)中,然后成为了该客户端状态的一部分。
该模式分离了客户端依赖本身行为的创建,这使得程序设计变得松耦合,并遵循了依赖反转和单一职责原则。与服务定位器模式形
成直接对比的是,它允许客户端了解客户端如何使用该系统找到依赖 .
一句话 --- 没事你不要来找我,有事我会去找你。
2.知识剖析
angular依赖注入机制
AngularJS 提供了5个核心组件用来作为依赖注入:
value
factory
service
provider
constant
$provide (供应商)
供应商==>泛指provider
服务==>泛指service
provider==>provider()方法创建的东东
service==>service()方法创建的东东
$provide服务负责告诉Angular如何创造一个新的可注入的东西:即服务。服务会被叫做供应商的东西来定义,我们可以使用$provide来创建一个供应商。
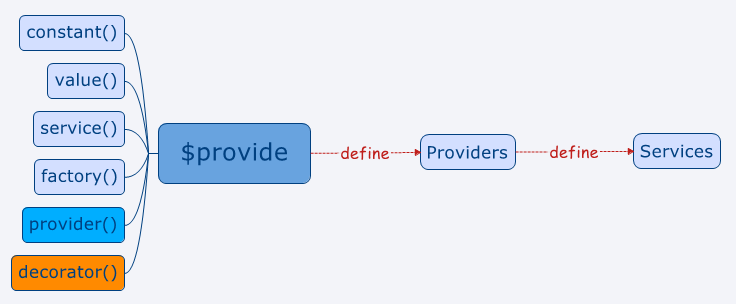
我们需要使用$provide中的provider()方法来定义一个供应商,同时也可以通过要求$provide被注入到一个应用的config函数中来获得$provide服务。看图

$provide
$provide负责告诉Angular如何创建新的可注入的事物,即服务。服务是被providers定义的,即当你用$provide创建的。通过$provide服务来定义provider,你可以通过在应用的配置函数中注入$provide来持有该服务。
看一个例子:
angular.module(‘app’,[]).config(function($provide) {
$provide.provider('greeting', function() {
this.$get = function() {
return function(name) {
alert("Hello, " + name);
};
};
});
});
在上面的例子中我们为一个服务定义了一个叫做greeting的新provider。
我们可以把一个叫做greeting的变量注入到任何可注入的函数中
(例如控制器)然后Angular就会调用这个provider的$get函数来返回这个服务的一个实例
在上面的例子中,被注入的是一个函数,
它接受一个参数并且根据这个参数alert一条信息。我们可以像下面这样使用它:
app.controller('MyCtrl', function($scope, greeting) {
$scope.onClick = function() {
greeting('Ford Prefect');
};
});
定义供应商的方法
1、Constant
Constant定义常量,Constant定义的值不应该被改变,它可以被注入到任何地方,但是不能被装饰器(decorator)装饰
var app = angular.module('app', []);
app.config(function ($provide) {
$provide.constant('myConstant', 'The Matrix');
});
语法糖:
app.constant('myConstant', 'The Matrix');
2、Value
Value可以是string,number甚至function,它和constant的不同之处在于,它可以被修改,不能被注入到config中,但是它可以被decorator装饰
var app = angular.module('app', []);
app.config(function ($provide) {
$provide.value('myValue', 'The Matrix')
});
语法糖:
app.value('myValue', 'The Matrix');
3、Service
Service是一个可注入的构造器,在AngularJS中它是单例的,用它在Controller中通信或者共享数据都很合适. 在service里面可以不用返回东西,因为AngularJS会调用new关键字来创建对象。
var app = angular.module('app' ,[]);
app.config(function ($provide) {
$provide.service('myService', function () {
this.title = 'The Matrix';
});
});
p语法糖:
app.service('myService', function () {
this.title = 'The Matrix';
});
4、Factory
Factory是一个可注入的function,它和service的区别就是:factory是普通function,而service是一个构造器(constructor), Angular在调用service时会用new关键字,而调用factory时只是调用普通的function,所以factory可以返回任何东西,而service可以不返回. factory可以返回任何东西,它实际上是一个只有$get方法的provider
var app = angular.module('app', []);
app.config(function ($provide) {
$provide.factory('myFactory', function () {
return {
title: 'The Matrix'
}
});
});
// 语法糖:
app.factory('movie', function () {
return {
title: 'The Matrix'
}
});
Provider
provider是value,Service,Factory的老大,除了constant其它都是provider的封装。 provider必须有一个$get方法,当然也可以说provider是一个可配置的factory
app.provider('greeting', function() {
var text = 'Hello, ';
this.setText = function(value) {
text = value;
};
this.$get = function() {
return function(name) {
alert(text + name);
};
};
});
app.config(function(greetingProvider) {
greetingProvider.setText("Howdy there, ");
});
app.run(function(greeting) {
greeting('Ford Prefect');
});
注意这里config方法注入的是greetingProvider,上面定义了一个供应商叫greeting,但是注入到config中不能直接写greeting, 因为前文讲了注入的那个东西就是服务,是供应商提供出来的,而config中又只能注入供应商(两个例外是$provide和$injector), 所以用驼峰命名法写成greetingProvider,Angular就会帮你注入它的供应商。
factorry和value等服务与provider都是提供服务,为什么还有人要使用provider。答案是provider允许我们进行一些配置。 在前面我们已经提到过当你通过provider(或者其他简写方法)创建一个服务时,你实际上创建了一个新的provider, 它将定义我们的服务如何被创建。这些provider可以被注入到config函数中,我们可以和它们进行一些交互。如上文例子:
AngularJS分两个阶段运行我们的用 – config阶段和run阶段。config阶段是我们设置任何的provider的阶段。 它也是我们设置任何的指令,控制器,过滤器以及其它东西的阶段。在run阶段,AngularJS会编译你的DOM并启动我们的应用。
总结
所有的供应商都只被实例化一次,也就说他们都是单例的除了constant,所有的供应商都可以被装饰器(decorator)装饰
value就是一个简单的可注入的值
service是一个可注入的构造器
factory是一个可注入的方法
decorator可以修改或封装其他的供应商,当然除了constant
provider是一个可配置的factory
7.参考文献
参考一: AngularJS中的Provider们:Service和Factory等的区别
参考二: 理解AngularJS中的依赖注入
8.更多讨论
鸣谢
感谢大家观看
BY :蓝裕伟|陈星宇
