【CSS-task11】
小课堂【深圳第11期】
分享人:叶泽彪
目录
1.背景介绍
2.知识剖析
3.常见问题
4.解决方案
5.编码实战
6.扩展思考
7.参考文献
8.更多讨论
1.背景介绍
1.1什么是Sass
Sass 是一款强化 CSS 的辅助工具,是预编译器。它在 CSS 语法的基础上增加了变量、嵌套、混合、导入等高级功能。
1.2诞生背景
CSS不是一个完美的语言。CSS简单易学,却也能迅速制造严重的混淆,尤其是在工程浩大的项目中。这就是 Sass 出现的契机,作为一种元语言,通过提供额外的功能和工具可以改善 CSS 的语法。 同时,保留了 CSS 的原有特性。Sass 存在的关键不是将 CSS 变成一种全功能编程语言,它只是想修复缺陷。Sass 只在 CSS 的基础上添加了几个额外功能。
2.知识剖析
SassScript 在 CSS 属性的基础上 Sass 提供了一些名为 SassScript 的新功能。 SassScript 可作用于任何属性,允许属性使用变量、算数运算等额外功能。
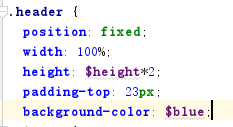
变量 $ 变量以美元符号$开头,赋值方法与 CSS 属性的写法一样 示例:

全局变量,局部变量
变量支持块级作用域,嵌套规则内定义的变量只能在嵌套规则内使用(局部变量),不在嵌套规则内定义的变量则可在任何地方使用(全局变量)。将局部变量转换为全局变量可以添加 !global 声明。
全局变量:任何地方都可使用

局部变量:只能在嵌套规则内使用

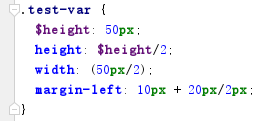
数字运算
SassScript 支持数字的加减乘除、取整等运算 (+, -, *, /, %)
加法

乘法

除法
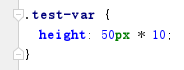
以下三种情况 / 将被视为除法运算符号: (1)如果值,或值的一部分,是变量或者函数的返回值 (2)如果值被圆括号包裹 (3)如果值是算数表达式的一部分

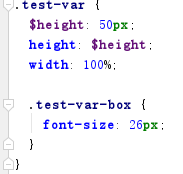
嵌套
嵌套规则
Sass 允许将一套 CSS 样式嵌套进另一套样式中,内层的样式将它外层的选择器作为父选择器。它可以避免重复书写父选择器,使结构更加清晰明了,样式的可读性更高。

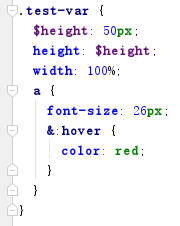
父选择器 &
嵌套应用于 :hover 的伪类时则不能简单地用嵌套了,这时候就需要使用父选择器 &。父选择器 & 可以简单地理解为用 & 来表示父标签。

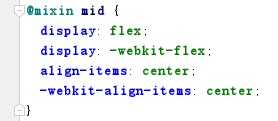
混合器
@mixin 混合器可以包含选择器和选择器中的属性,通过 @include 来传参,这样就可以非常方便的复用需要常用的样式了。

选择器继承
选择器继承是说一个选择器可以继承另一个选择器定义的所有样式。这个通过@extend语法实现 如果页面的header和footer的样式有共同之处,便可以在footer 使用 @extend来继承 header 的样式,免去重复书写。

3.常见问题
有些观点认为不要使用选择器嵌套比较好,其中原因有: 1.增加编译难度,编译生成的css文件父类过多 2.使得最终代码难以阅读,选择器越具体会使得声明语句越冗长 3.混淆选择器路径和探索下一级选择器的错误率很高
4.解决方案
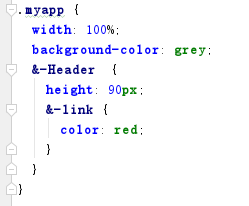
使用一致的类命名空间来命名 这样第一个标签类名可以写成myapp,myapp下的头部组件则可以写成myapp-Header,Header下的链接元素则可以写成myapp-Header-link。当使用选择器嵌套的时候,配合使用父选择器&,这样各个部分的结构就很清晰明了,不会混淆。

5.编码实战
6.扩展思考
Less与Sass的差异
1.编译环境不同,Less是基于JavaScript运行,所以Less是在客户端处理。Sass是基于Ruby的,是在服务器端处理的。
2.变量符不一样,Less是@,而Scss是$,而且变量的作用域也不一样。
3.输出设置,Less没有输出设置,Sass提供4中输出选项:nested, compact, compressed 和 expanded。
4.Sass支持条件语句,可以使用if{}else{},for{}循环等等。而Less不支持。
5.Sass和Less的工具库不同,Sass有工具库Compass, Less有UI组件 Bootstrap
7.参考文献
参考一:Sass中文网
参考二:Sass中文网2
参考二:Less与Sass 的区别
8.更多讨论
鸣谢
感谢大家观看
BY : 叶泽彪
