【JS-01】
主题:简述JS中执行环境与作用域的关系?
小课堂【深圳】
分享人:陈皓宇1.背景介绍
2.知识剖析
3.常见问题
4.解决方案
5.编码实战
6.扩展思考
7.参考文献
8.更多讨论
1.背景介绍
什么是执行环境?
执行环境(execution context,为简单起见,有时也称为“环境”)是JavaScript 中最为重要的一个概念。 执行环境定义了变量或函数有权访问的其他数据,决定了它们各自的行为。——《JavaScript高级程序设计(第3版)》
2.知识剖析
每个函数都有一个自己的执行环境。
某个执行环境中的所有代码执行完毕后,该环境被销毁,保存在其中的所有变量和函数定义也随之销毁(全局执行环境直到应用程序退出——例如关闭网页或浏览器——时才会被销毁)
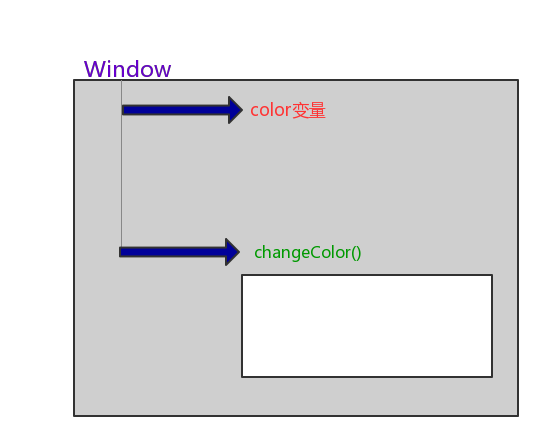
变量对象
每个执行环境都有一个与之关联的变量对象(variable object),环境中定义的所有变量和函数都保存在这个对象中。虽然我们编写的代码无法访问这个对象,但解析器在处理数据时会在后台使用它。函数的又称为活动对象(activation object)——《JS3》
个人的理解的作用域:
就是[[scope]],每个js的函数都是一个对象,对象中有写属性我们可以访问,有些不行;
js引擎存取的[[scope]]就是其中一个;它就是作用域,存储了执行期的上下文的集合;
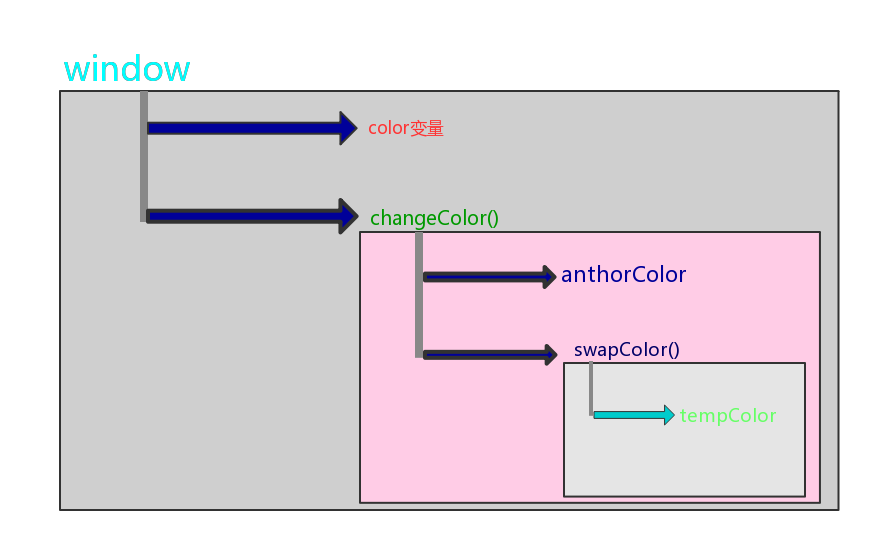
作用域链
当代码进入到某个执行环境,准备执行时, 会为该执行环境对应的变量对象创建一个作用域链。 作用域链其实就相当于一个变量对象的集合, 其第一个元素是当前执行环境的变量对象, 最后一个元素是全局执行环境的变量对象(在浏览器中即window对象)。
个人的理解作用域链:
[[scope]]中所存储的执行上下文对象的集合,这个集合呈链式链接,把这种链式链接叫作用域链;
标识符查询
标识符解析是沿着作用域链一级一级地搜索标识符的过程。——《J3》。
标识符解析,其实就是查找变量(包括函数定义)。而且这个查找过程是按照作用域链的顺序走的,也就是先搜索当前执行环境的变量对象,找到就终止,没找到就继续搜索上一层执行环境的变量对象,一直搜索到顶层的window对象。
tip:
ES5只有函数作用域和全局作用域,并没有块级作用域。但ES6中有块级作用域
看着很拗口,我们后面看看demo


3.常见问题
在ES5中没有块级作用域,具体指的什么?ES6的块级作用域又有哪些表现?
for(var i=0;i<5;i++){
console.log(i);
}
console.log(i);
if(true){
var color='red';
}
console.log(color);
打开IDE...
如果是在Java、C语言中,上面的i会在for语句执行完后就被销毁,但在JavaScript中,for语句中的变量声明会将变量添加到当前的执行环境(if语句也是),这里就是全局环境,所以即使是for循环执行完了,变量i也会存在循环外部的执行环境中。
为什么需要块级作用域?
1、内层变量可能会覆盖外层变量
2、用来记数的循环变量,可能会泄露为全局变量
块级作用域的表现
1、允许任意多个块级作用域的嵌套,而且外层作用域无法读取内层作用域的变量
2、内层作用域可以定义外层作用域的同名变量
3、可以让ES5中得到广泛应用IIFE(立即执行函数退休)
5.编码实战
6.扩展思考
执行环境和作用域是一回事吗?
作用域和执行环境是两个完全不同的概念,我们试图给他俩分别一个明确的定义,发现很难,因为你很难定义一个概念“是什么”,但是我们可以搞清楚他们分别起什么作用。另一个令人迷惑的地方就是js中的this关键字。其实执行环境就是this的值。总的来说,作用域是相对于函数来讲的,因为ES5 里没有块级作用域,只有函数才能形成新的作用域。而且作用域在函数声明时就定义好了。作用域里声明的变量和函数,外部无法访问,注意,是外部。而执行环境在函数被调用时才生成。
函数作用域中的变量一定访问不到?即局部变量访问不到吗?
按道理说,局部变量在全局环境中访问不到的, 但是 闭包的出现打破了这个定律
请看代码示例:
7.参考文献
参考一:JS高程
参考二:ES6块级作用域部分
参考三:《head first》
8.更多讨论
块级作用的缺点在哪里?
{
let a=1;
a++;
}
上面的代码中,块级作用域将两个语句封装在一起,但是在块级作用外,没有办法得到a的值,因为块级作用域不返回值,除非a是全局变量。
如何解决呢?
现在有一个提案,是的块级作用域可以变成表达式,既可以返回值,办法就是在块级作用域之前加上do,是他变成do表达式。
let x=
do
{
let a=1;
a++;
}
上述代码中,变量x会得到整个块级作用域的返回值.
最后的最后的套论
如何延长作用域链
try-catch语句
with语句
try/catch/finally 语句用于处理代码中可能出现的错误信息。用的较少,不做过多介绍了
