小课堂【上海】
组件化开发&sass文件组织
分享人:郑佳威
目录
1.背景介绍
2.知识剖析
3.常见问题
4.解决方案
5.编码实战
6.扩展思考
7.参考文献
8.更多讨论
1.背景介绍
假如现在有个项目,需要几个人共同协作完成,如果没有分工的话,小李在header中添加一个颜色,小王又在header添加一个按钮,这样子合作虽然暂时看起来没有问题,但是某一天,小李和小王同时想要在页面添加一个nav导航栏,这样就产生了冲突,而且万一哪天某个地方出现了bug导致整个页面都崩了,那现在是不是要找到这个出bug的部分是谁写的,然后让他去修改,我们开发项目的时候,一般用的是git这样的版本管理工具,在这个部分你添加一笔他添加一笔,最后都分不清楚是谁添的这一笔;这就导致一个管理很混乱的局面,并且出了问题大家可以互相推脱,做不到一个准确问责的状态!
2.知识剖析
什么是组件化开发?
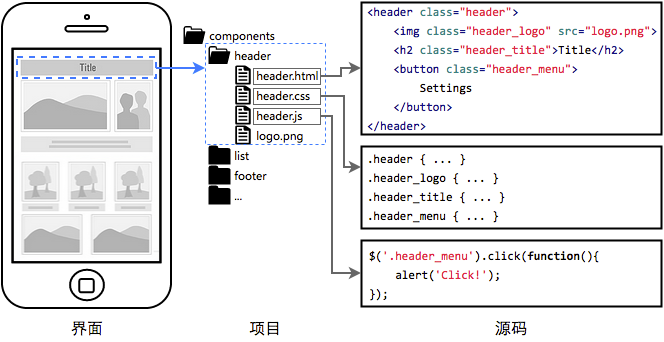
1、页面上的每个 独立的 可视/可交互区域视为一个组件;像例子中,把header,main,footer独立出来就是把他们当成一个个的组件;


为什么要使用组件化开发?他有什么优势?
1、每个组件对应一个工程目录,组件所需的各种资源都在这个目录下就近维护;(重点) 组件化的开发的最有价值的地方就是就近维护原则,每个开发者都将清楚的知道,自己所开发的维护的功能单元,其代码必然存在于对应的组件目录里,在那个目录下能找到有关这个功能单元的所有内部逻辑,什么样css样式,js啦,HTML页面结构啦,都在这个文件里,当需要修改的时候,直接去所对应的文件夹中找就好了!

2、由于组件具有独立性,因此组件与组件之间可以 自由组合;
3、页面只不过是组件的容器,负责组合组件形成功能完整的界面;

4、当不需要某个组件,或者想要替换组件时,可以整个目录删除/替换。
5、系统功能都被分支到独立的模块和组件中,开发者之间不会产生开发时序的依赖,大幅提升并行的开发效率,并且允许随时加入新成员认领组件开发或者维护工作;
工程化
最基础的工程化思想就是将页面的结构、样式和动作分离,工程化是一种思想而不是某种技术,用做工程的思维看待和开发自己的项目,而不是直接撸起袖子一个页面一个页面开些;要盖一栋大楼,假如我们不进行工程化的考量那就是一上来掂起瓦刀、砖块就开干,直到把大楼垒起来,这样做往往意味着中间会出现错误,要推倒重来或是盖好以后结构有问题但又不知道出现在哪谁的责任甚至会在某一天轰然倒塌,那我们如果用工程化的思想去做,就会先画图纸、确定结构、确定用料和预算以及工期,另外需要用到什么工种多少人等等,我们会先打地基再建框架再填充墙体这样最后建立起来的高楼才是稳固的合规的,什么地方出了问题我们也能找到源头和负责人。模块化
工程化是一个更高层次的思想,那么组件化和模块化就是工程思想下相对具体的开发方式;模块化就是假设需要在A页面写一个样式或者功能,这个功能还需要在项目的其他位置使用,这时候把这个功能分离出来编写,实现复用还可以分而治之,组件化
组件化将页面视为一个容器,页面上各个独立部分例如:头部、导航、焦点图、侧边栏这些都视为组件,不同的页面根据内容的需要,去盛放相关组件就可以组成完成的页面。3.常见问题
如果css代码量比较庞大的,会出现这么几个问题:1、无法快速确切的知道一个类的作用;
2、无法快速确定一个类在哪里被使用;
3、新增一个类是否会造成冲突;
为了解决以上问题,可以将页面的每一个功能模块()作为一个独立的组件,然后对组件的内容进行合理的命名(比如button),从而有助于确定一个css代码和相关页面结构的功能,
sass文件组织
为什么要创建文件夹?
在家里,你也不会把所有的纸张放在一个盒子里。你可能会使用一个文件夹。一个用于房子上,一个用于银行,一个用于账单等等。 你在创建CSS的架构的时候也应该如此:你不只是把所有的Sass文件放在一个文件夹下,你会将他们分类。4.解决方案
css:主要放置.css文件
js:主要放置.js文件
images:主要放置图片文件
html:主要放置.html或.php之类文件(我一般喜欢直接放在项目根录下
5.编码实战
6.扩展思考
7.参考文献
http://www.w3cplus.com/preprocessor/architecture-sass-project.html
http://www.w3cplus.com/preprocessor/how-to-create-project-with-sass.html
http://www.softwhy.com/article-25-1.html
8.更多讨论
讨论时间到,欢迎大家提问!
鸣谢
感谢大家观看
By 郑佳威
