小课堂【上海】
盒子模型
分享人:何岳
目录
1.背景介绍
2.知识剖析
3.常见问题
4.解决方案
5.编码实战
6.扩展思考
7.参考文献
8.更多讨论
1.背景介绍
前言
盒子模型,英文即box model。无论是div、span、还是a都是盒子。
但是,图片、表单元素一律看作是文本,它们并不是盒子。这个很好理解,比如说,一张图片里并不能放东西,它自己就是自己的内容。
2.知识剖析
盒子中的区域
1.width&height
2.padding
3.border
4.margin
盒子的种类
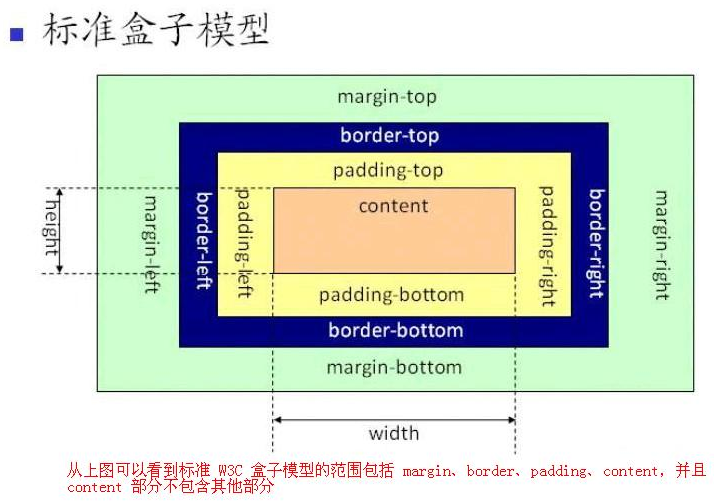
标准盒子模型

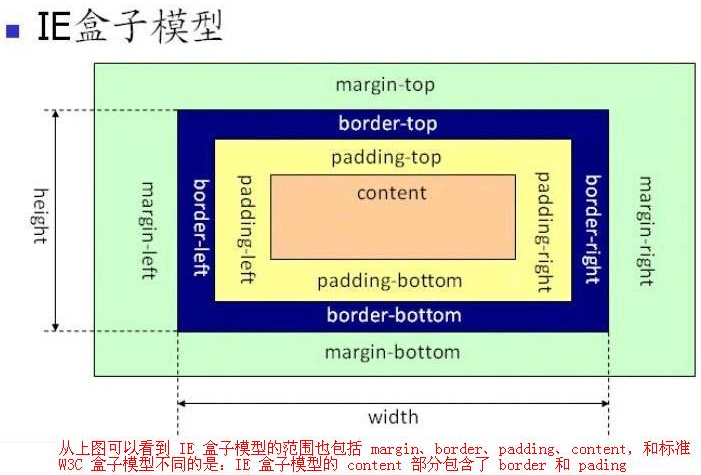
IE盒子模型

认识width、height
认识padding
*{ margin: 0; padding: 0; }
但是,*的效率不高,所以我们使用并集选择器,罗列所有的标签: body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td { margin:0; padding:0; }
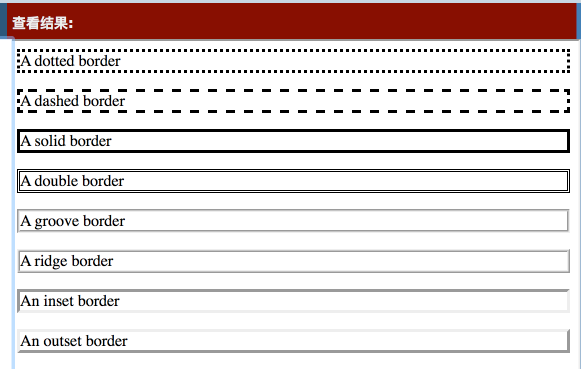
认识border

3.常见问题
如何选择是使用大属性和小属性4.解决方案
什么简单用什么,要懂得利用小属性层叠大属性5.编码实战
6.扩展思考
7.参考文献
http://www.cnblogs.com/smyhvae/p/7256371.html
8.更多讨论
讨论时间到,欢迎大家提问!
鸣谢
感谢大家观看
By 何岳
