【CSS-task14】 从bootstrap看组件化
分享人:陈占乐
目录
1.背景介绍
2.知识剖析
3.常见问题
4.解决方案
5.编码实战
6.扩展思考
7.参考文献
8.更多讨论
1.背景介绍
如果css代码量比较庞大,那么就有可能给我们带来这样的困扰
(1)无法快速确切知道一个类的作用
(2)无法快速确定一个类在哪里被使用
(3)新增一个类是否会造成冲突
为了解决这个问题,可以将页面的每一个功能模块作为一个独立组件,然后对组件相关内容进行合理的命名,从而有助于我们确定一个css代码和相关页面结构的功能,也可以有效的防止冲突,提高代码的复用率。
Component,中文称为组件,或者构件。使用非常比较广泛,它的核心意义在于复用,相对模块,对于依赖性有更高的要求。
Module, 中文为模块或模组。它的核心意义是分离职责,属于代码级模块化的产出。它本身是提供服务的功能逻辑,是一组具有一定内聚性代码的组合,职责明确。
组件(Component)和模块(Module)又是一对容易混淆的名词,也常常被用来相互替换。从设计上来看,组件强调复用,模块强调职责(内聚、分离),或者说组件是达到可复用要求的模块
从任务看组件化



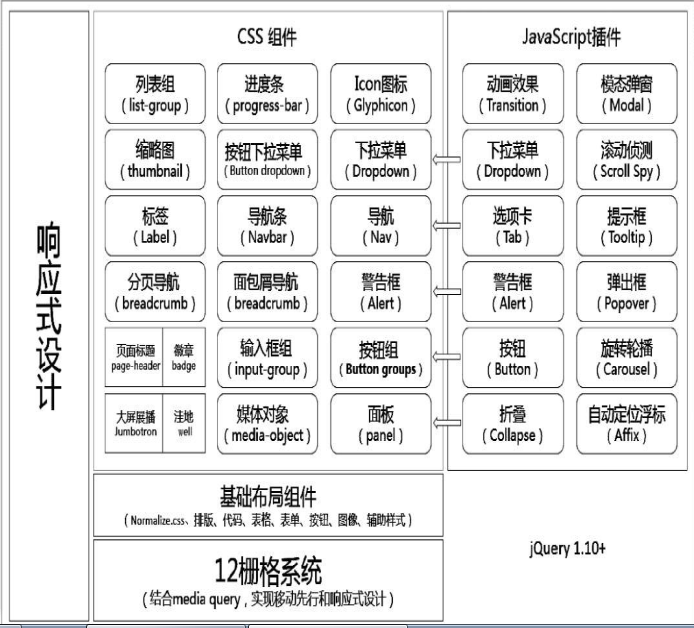
bootstrap 简介
Bootstrap,来自 Twitter,是目前很受欢迎的前端UI框架。Bootstrap 是基于 HTML、CSS、JavaScript 的,它简洁灵活,使得 Web 开发更加快捷。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。Bootstrap提供了优雅的HTML和CSS规范,bootstrap3即是由动态CSS语言Less写成。
2.知识剖析
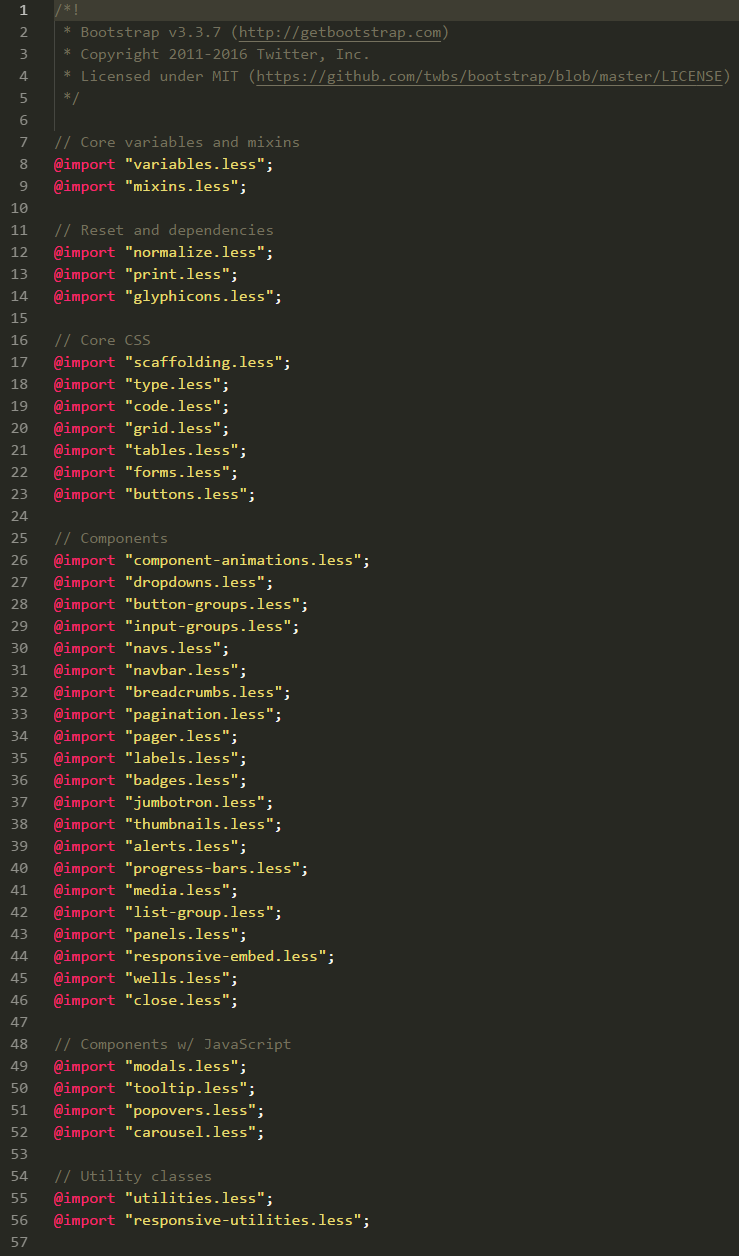
文件组成

使用

使用

3.常见问题
怎么实现组件化
4.解决方案
组件化方法
在CSS上,保证代码上的模块化,具有独立作用域; 内部的布局,字体的变化(不包括颜色这类是不可控的)只由其最外层容器影响。 概括的说就是,组件内部的布局只受容器变化影响。 在容器不受外部影响变化的前提下,内部容器的样式不被外部所影响
5.编码实战
十宫格改造为栅格系统
6.扩展思考
css 阶段能做组件化吗?
1 不能,组件化是HTML、css、JavaScript三方共同作用
2 目前只能叫做样式库,自己的整理和总结
7.参考文献
参考一 前端组件化开发
8.更多讨论
鸣谢
感谢大家观看
BY : 陈占乐
