【JS-10】
如何进行表单验证(即时输入验证,失去焦点验证等),他们各自的优缺点是什么?分享人:许永坚
目录
1.背景介绍
2.知识剖析
3.常见问题
4.解决方案
5.编码实战
6.扩展思考
7.参考文献
8.更多讨论
一.背景介绍
JavaScript 可在数据被送往服务器前对 HTML 表单中的这些输入数据进行验证。以减轻后台数据传送压力,提高数据传送的质量和效率。

二.知识剖析
常见的表单验证内容
1.是否填写
2.长度限制
3.数据类型是否正确
三.常见问题
1.有哪些方法可以写表单验证?
2.不同的方法分别是什么写法?
四.解决方案
主要介绍三大类写法,分别是:js原生写法、各类表单插件的写法、angular js的表单验证写法。
js原生写法主要用到if语句,配合正则表达式。代码量大,验证步骤复杂。
首先需下载插件库:源码
调用插件后,就可以直接使用相应指令进行表单验证,如:message、fields、feedbackIcons
利用ng-show指令,规定满足某些情况时,出现展示信息;用该指令内的$dirty、$valid 、$invalid 、$pristine属性来确定具体的情况
需引用angular-messages.js文件,然后就可以直接用ng-messages. ng-message. 指令进行直接验证和显示
这种方法是代码量最少,验证步骤最直观的,但前提是你所写的页面需要用到angular框架。
五.编码实战
1.js原生写法
JS表单验证
是否填写以及长度限制
2.Bootstrap-Validator插件写法(推荐)
$(document).ready(function() {
$('#defaultForm')
.bootstrapValidator({
message: '这个值是无效的',
//live: 'submitted',
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: {
username: {
message: '这个用户名是无效的',
validators: {
notEmpty: {
message: '用户名必须填写'
},
stringLength: {
min: 6,
max: 30,
message: '用户名字符长度必须在6-30之间'
},
/*remote: {
url: 'remote.php',
message: 'The username is not available'
},*/
regexp: {
regexp: /^[a-zA-Z0-9_\.]+$/,
message: '用户名只能由字母、数字、点和下划线'
}
}
},
email: {
validators: {
notEmpty: {
message: '邮箱必须填写'
},
emailAddress: {
message: '邮箱无效'
}
}
},
password: {
validators: {
notEmpty: {
message: '必须填写密码'
}
}
}
}
})
3.angularJs ng-show写法
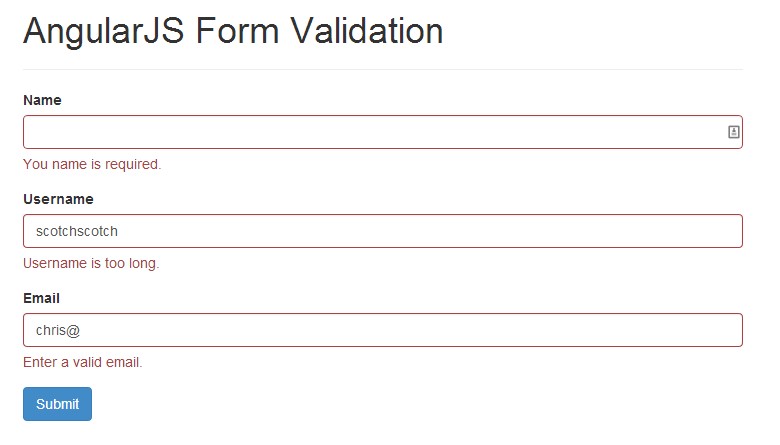
4.angularjs ng-message(angular表单验证插件)(推荐)
form1
angular-messages
6.拓展思考
正则表达式怎么用?怎么写?
7.更多讨论
8.参考文献
鸣谢
感谢大家观看
BY : 陈奭|冯馨雨
