【CSS-7】
rgba和opacity的透明效果有什么不同?display和visiblity有什么区别?
分享人:王熠(yì)华
目录
1.背景介绍
2.知识剖析
3.常见问题
4.解决方案
5.编码实战
6.扩展思考
7.参考文献
8.更多讨论
1.背景介绍
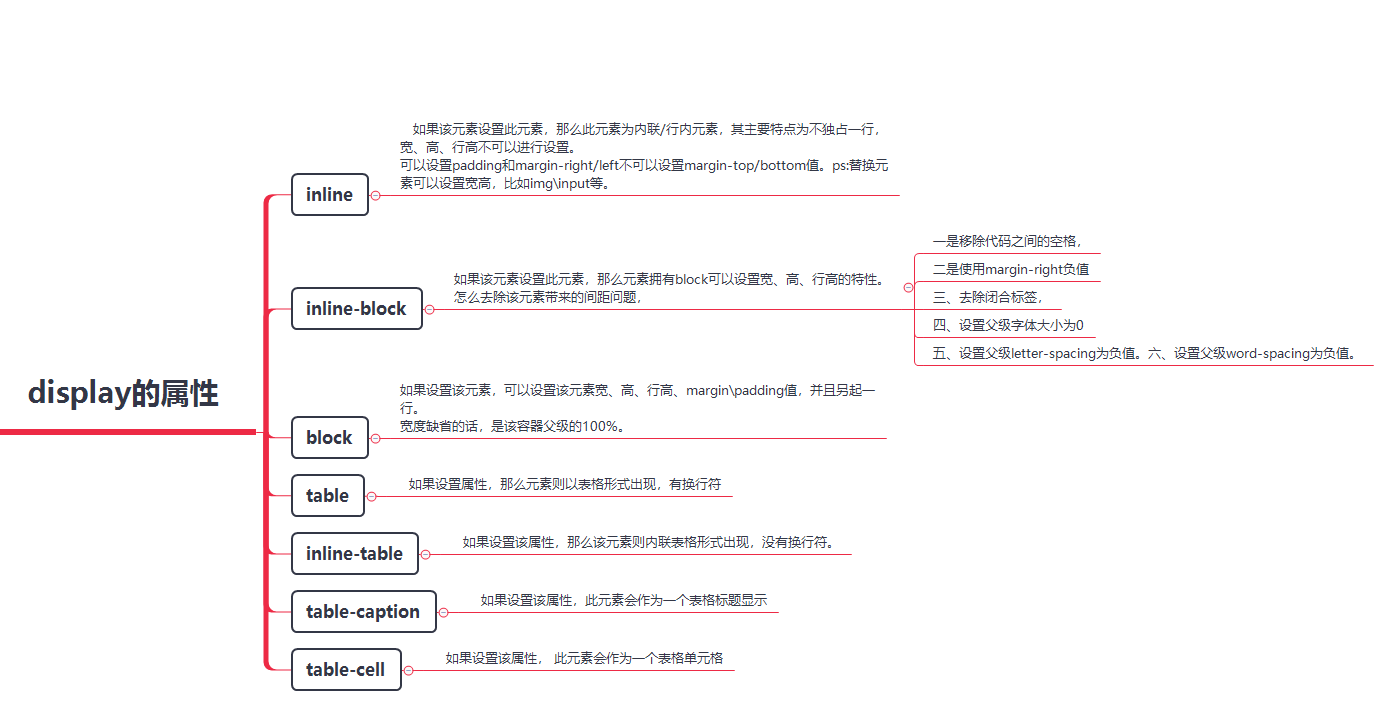
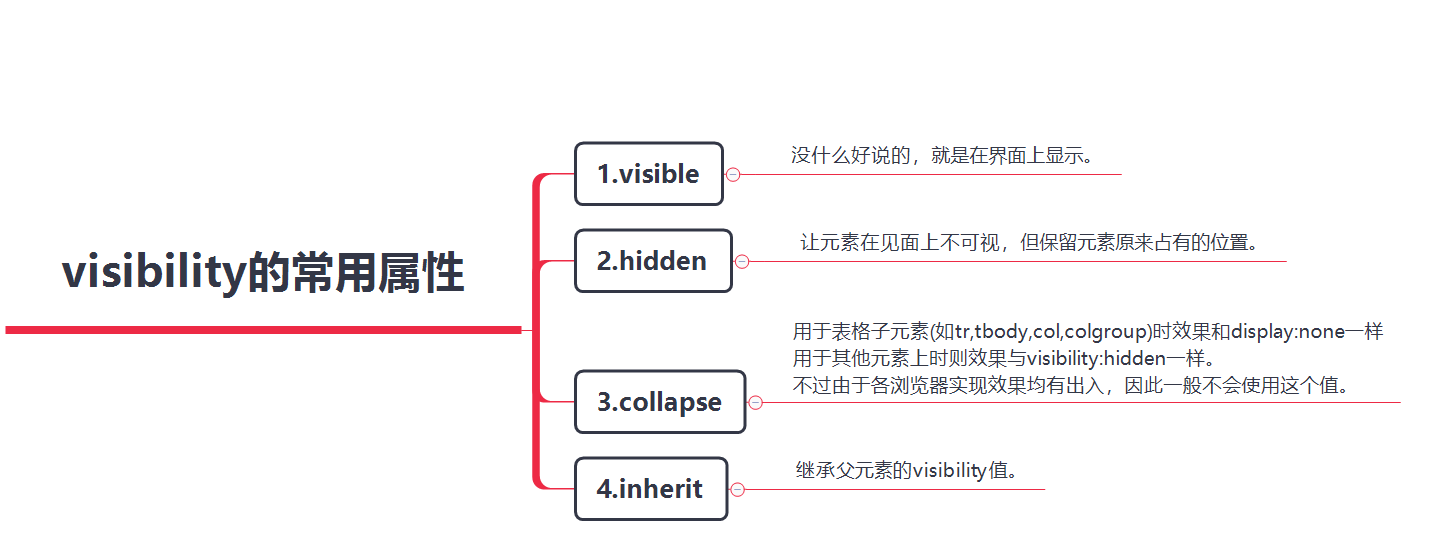
2.知识剖析

 visibility有两个不同的作用
1.用于隐藏表格的行和列
2.在不触发布局(即还占空间不影响布局)的情况下隐藏元素
visibility有两个不同的作用
1.用于隐藏表格的行和列
2.在不触发布局(即还占空间不影响布局)的情况下隐藏元素
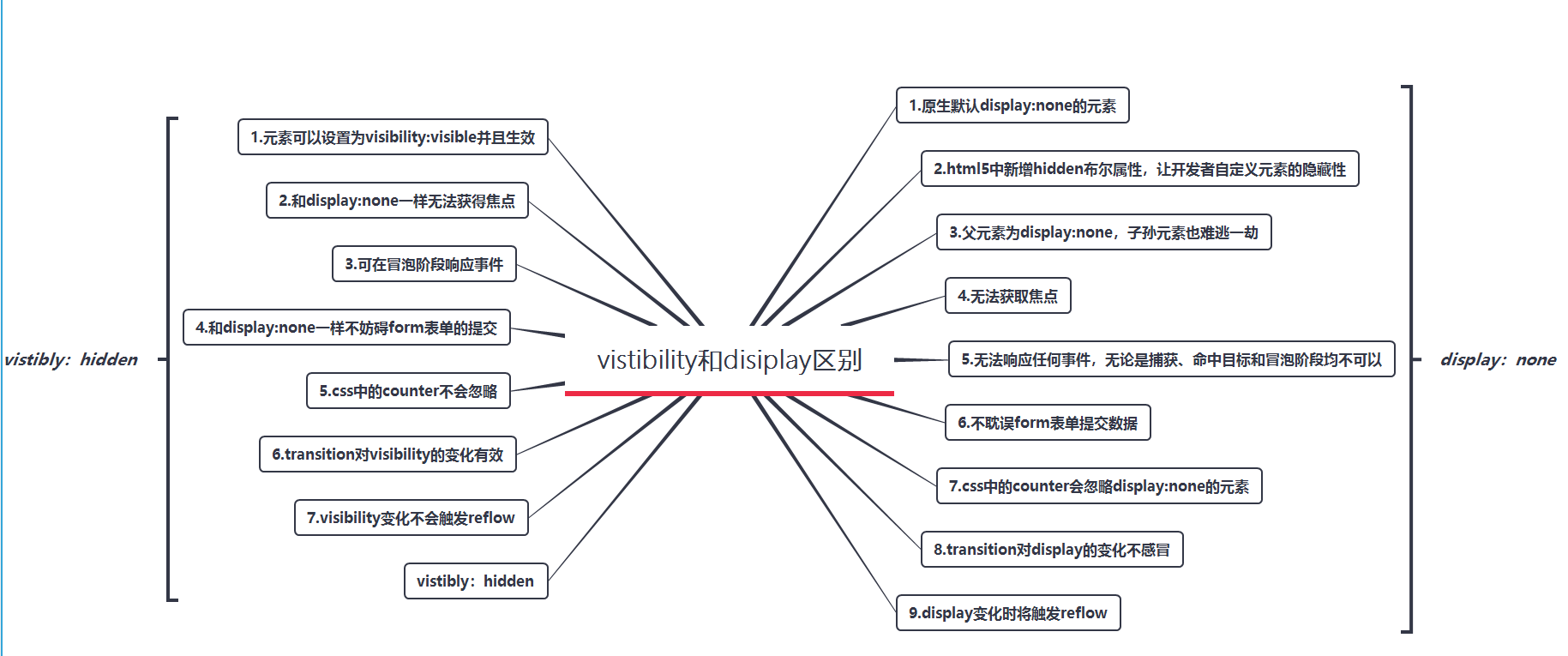
visibility:hidden和display:none还有哪些不同区别?
(抓稳了,前方可能翻车)



3.常见问题
3.1 : 单独给子元素设置opacity的值会单独产生效果吗,还是说怎么修改都没办法,一定会继承父级的元素属性值?4.解决方案
4.1: 代码实际演示看看
3.常见问题
3.2 : 如果是通过样式文件或方式来设置元素的display:none样式,用js设置style.display=""并不能使元素显示,4.解决方案
4.2:可以使用block或inline等值来代替。通过style="display:none"直接在元素上进行的设置不会有这个问题
4.解决方案
代码实际演示看看
5.代码实战
6.拓展思考
除了display:none和visibility:hidden还有什么办法隐藏元素
7.参考文献
8.更多讨论
鸣谢
感谢大家观看
BY : 王熠华
