【CSS-12】
开发过程中应该遵守哪些编码规范和class命名规范?
分享人:王熠(yì)华
目录
1.背景介绍
2.知识剖析
3.常见问题
4.解决方案
5.编码实战
6.扩展思考
7.参考文献
8.更多讨论
1.背景介绍
你是否常常碰到以下问题:你总是看不懂他写的代码,或者读起来很吃力;
你需要改他的代码却无从下手,或总是要去问他这里是什么改了会不会影响其他代码;
你和他一起开发一个产品,你总是怕代码和他有冲突或互相影响;
你的代码在多次维护任务之后变得越来越臃肿,越来越难以维护。
解决以上问题只需一种方法——读我们的规范!
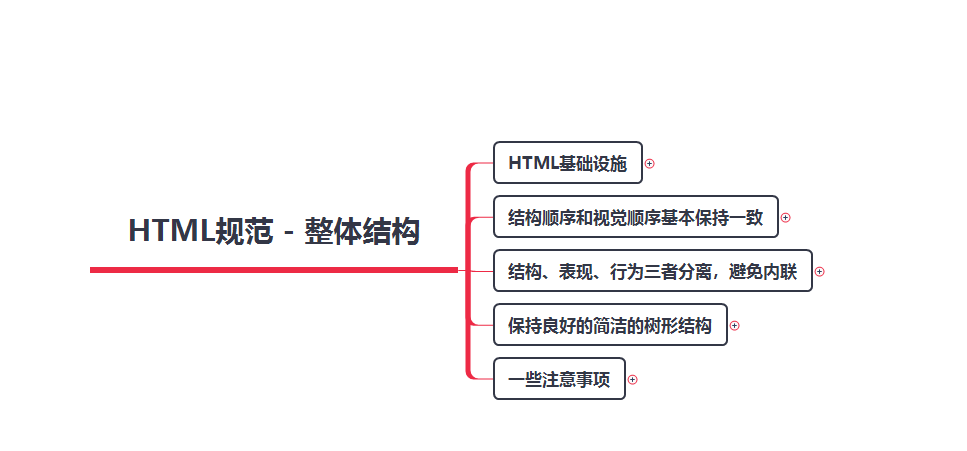
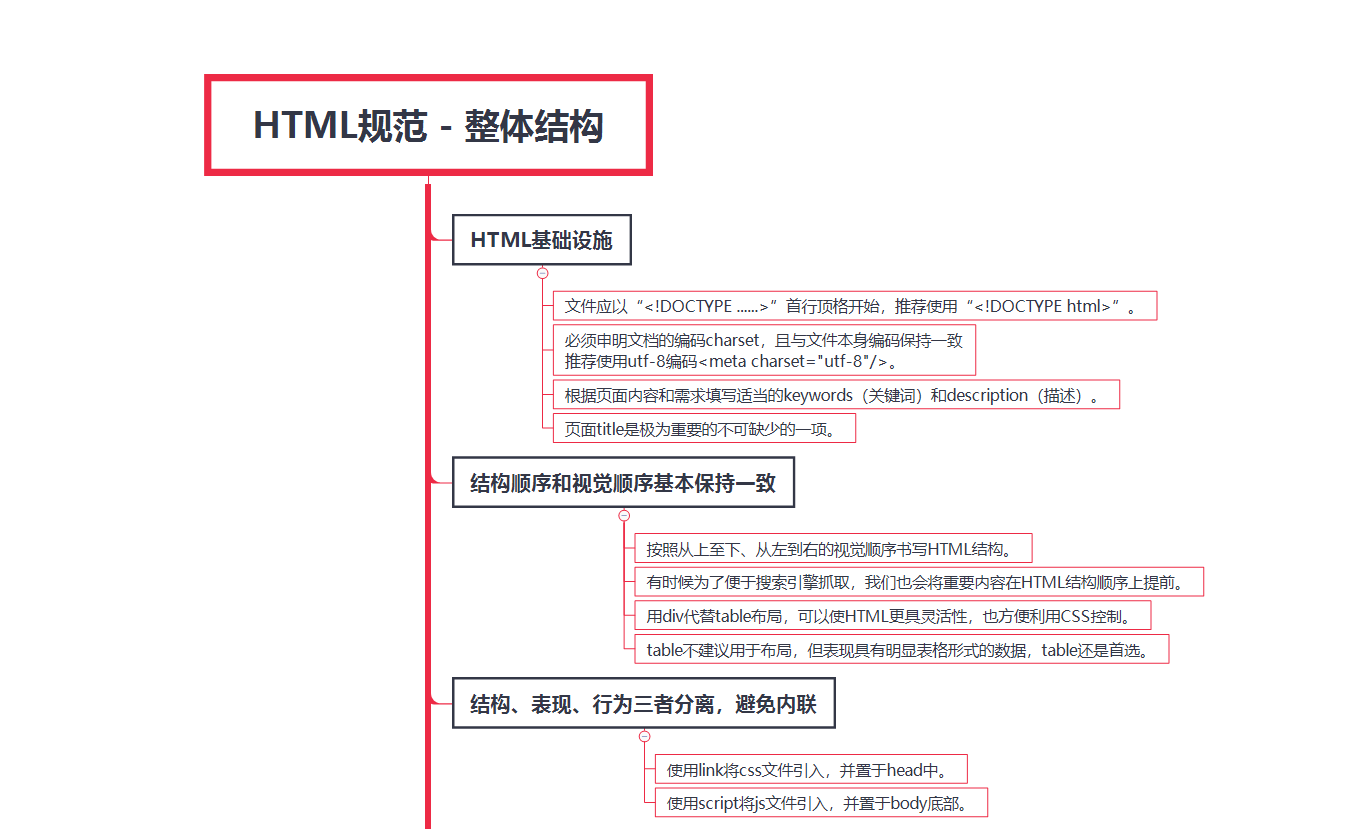
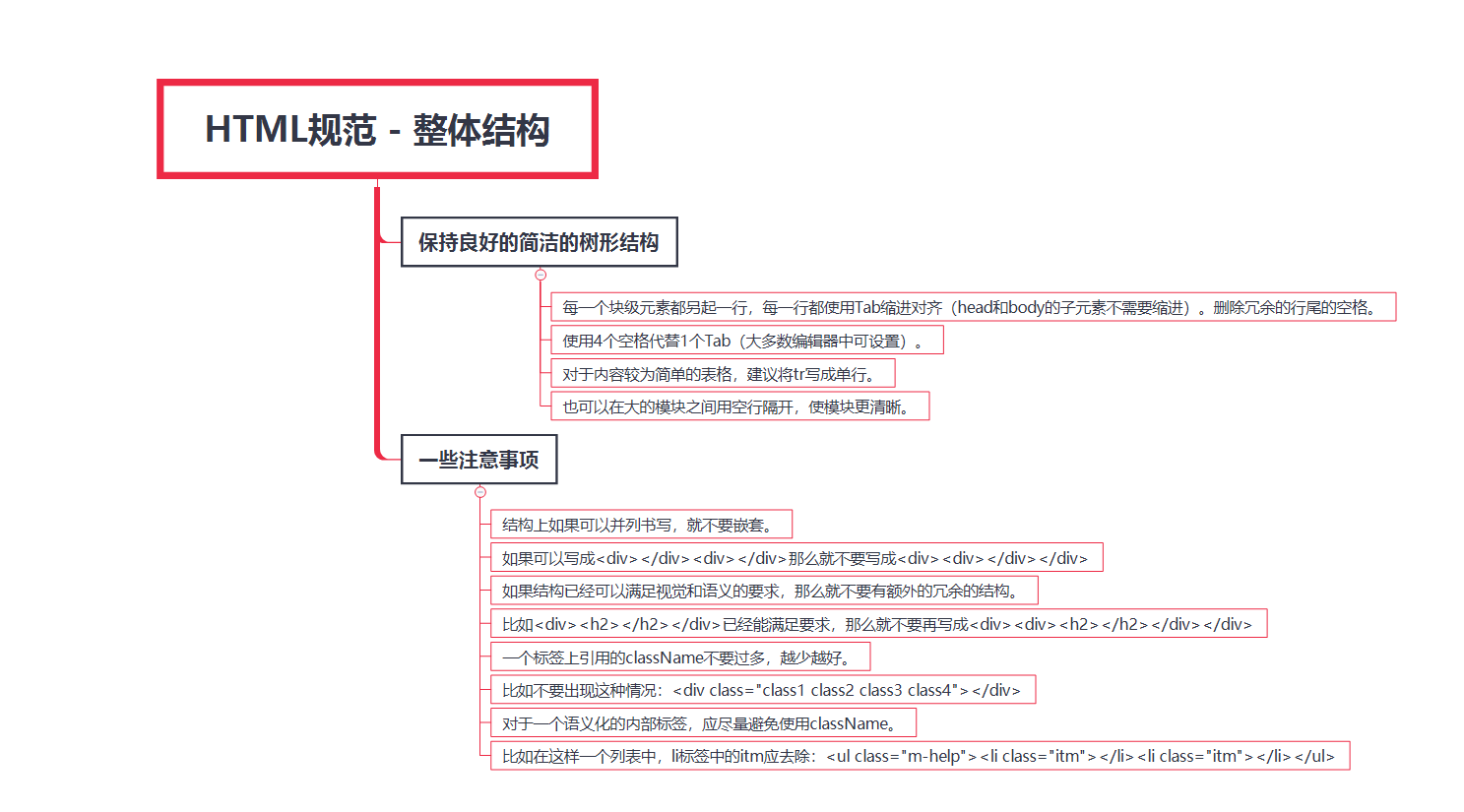
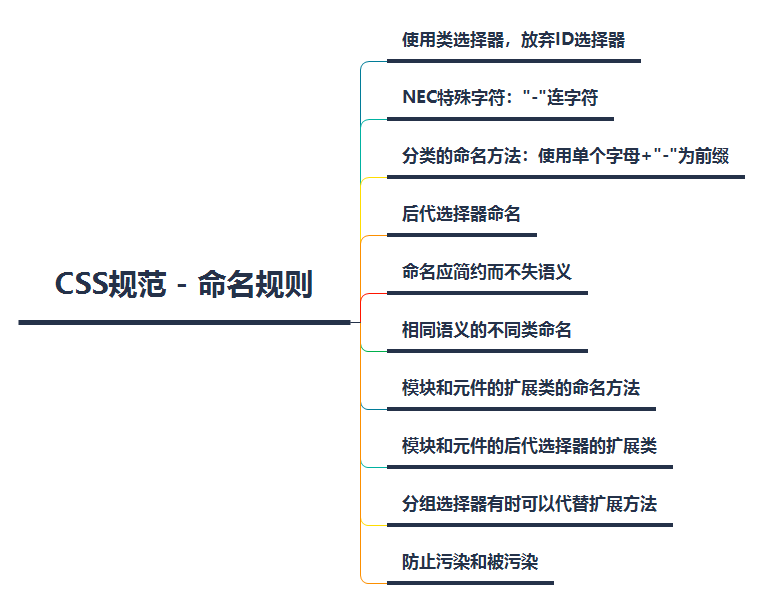
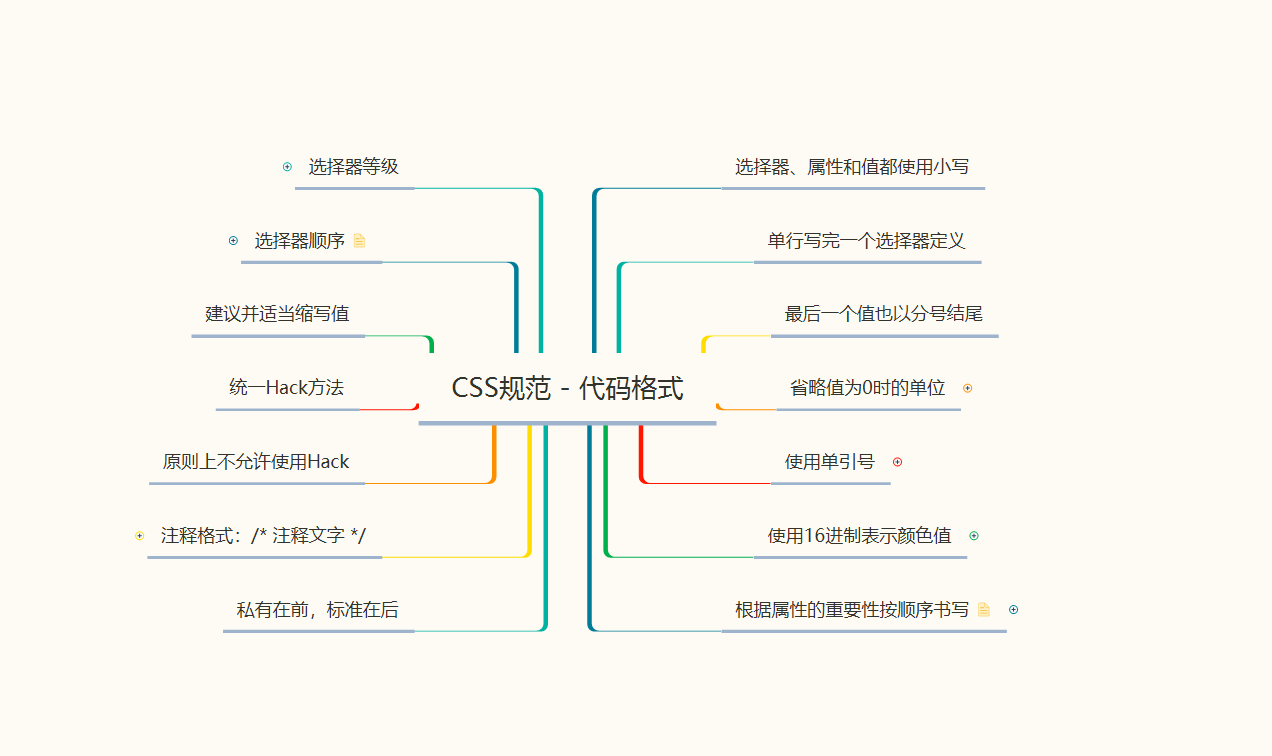
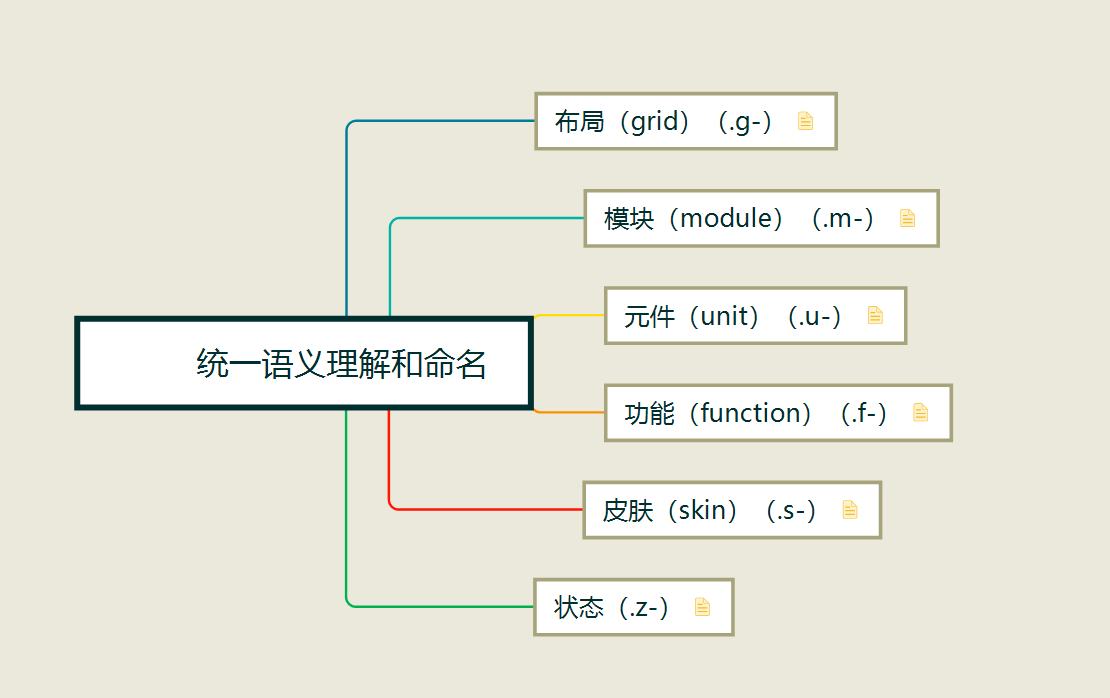
2.知识剖析








3.常见问题
.g-xxx .class{}不要在页面布局中使用后代选择器,因为这个后代选择器可能会污染里面的元素。
.m-xxx div{}
不要以没有语义的标签作为选择器,这会造成大面积污染,除非你可以断定现在或将来你的这个选择器不会污染其他同类。
4.解决方案
5.代码实战
6.拓展思考
除了这种规范还有其他规范的吗?
7.参考文献
参考:NEC 更好的CSS方案
8.更多讨论
鸣谢
感谢大家观看
BY : 王熠华
