【CSS-14】
为什么要做组件库?
分享人:王熠(yì)华
目录
1.背景介绍
2.知识剖析
3.常见问题
4.解决方案
5.编码实战
6.扩展思考
7.参考文献
8.更多讨论
1.背景介绍
2.知识剖析






3.常见问题
组件化后,一个文件夹一个组件,最后怎么把组件拼接起来?使用gulp之类打包工具即可。
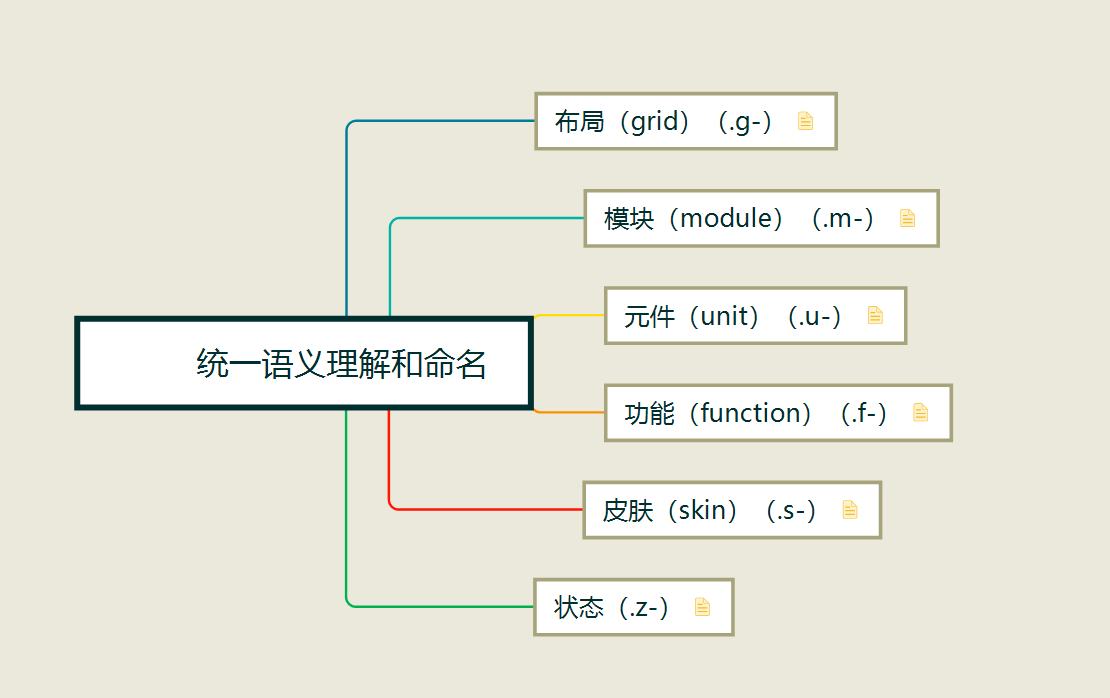
4.解决方案
5.代码实战
6.拓展思考
7.参考文献
参考:前端为什么要做组件化
参考:从css谈模块化
参考:NEC 更好的CSS方案
8.更多讨论
鸣谢
感谢大家观看
BY : 王熠华
