【CSS-15】
如何使用html+css实现轮播图
分享人:刘平
目录
1.背景介绍
2.知识剖析
3.常见问题
4.解决方案
5.编码实战
6.扩展思考
7.参考文献
8.更多讨论
1.背景介绍
无论是web端还是移动端,通过轮播图进行宣传的方式都成为大多数人的选择,因为轮播图可以利用有限的版块,将最新、最有价值的消息以最快速度推送给用户,所以搞清楚轮播图的各种表现形式和切换方式,对我们设计产品来说是十分重要的。
2.知识剖析
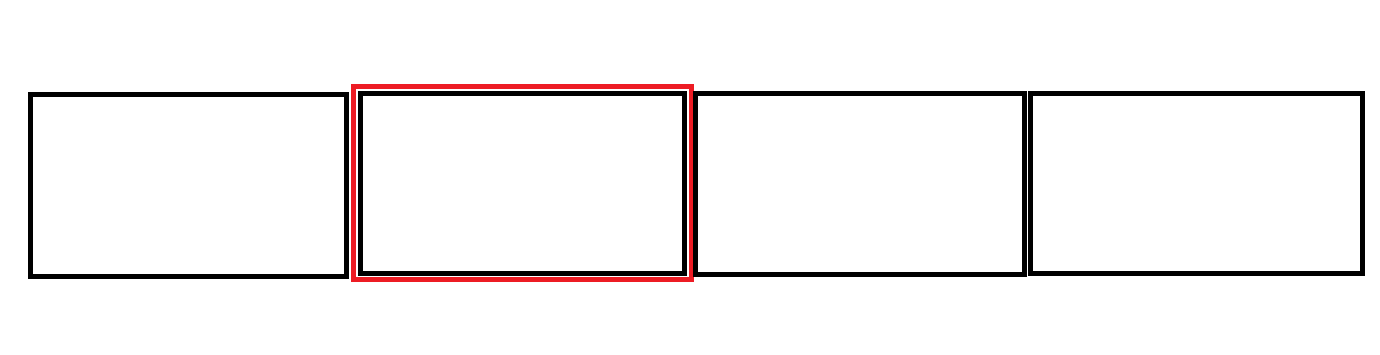
1、轮播图实现原理

2、关键参数:animation

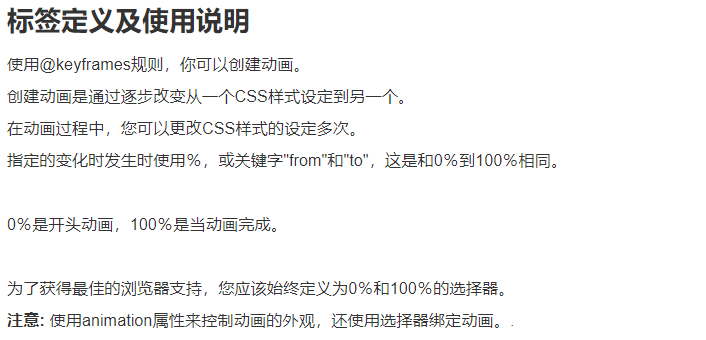
3、关键参数:@keyframes规则

3.常见问题

4.解决方案
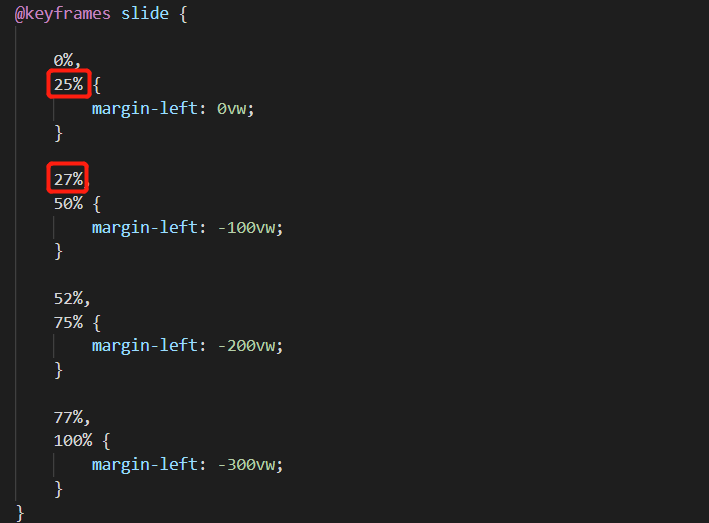
给动画切换过程预留一定滞留时间

5.代码实战
6.拓展思考
如何使用html+css实现轮播能够支持自动切换和手动切换?
7.参考文献
http://eduppp.cn/iedu/3-photos.html?tdsourcetag=s_pcqq_aiomsg
8.更多讨论
问题:css样式中选择器前面的“#”有什么用?
答案:那是id选择器的使用样式,class选择器就是前面加“.”
鸣谢
感谢大家观看
BY : 刘平
